不少同学都是用 console.log 调试的,哪怕工作很多年依然是这样,这样有个致命的缺点:
你只能看到某个点的变量值,而看不到代码的整个执行路线。
对于复杂的项目来说,会用断点调试是必须的,因为这样可以看到作用域、调用栈,也就是代码的执行路线,然后单步运行来看变量的变化。
一般我们都在 VSCode 里写代码,因此调试的时候最好也是在VSCode编辑器里面调试,下面介绍一种最优雅的方式。
一般我们启动 nestjs 服务都是通过package.json的命令行npm run start:dev来启动的
"scripts": {
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
},
2
3
4
5
因此,调试的时候我们需要也要启动这个命令,如何做呢?

# 方式一 launch.json
通过配置 launch.json 文件进行调试。
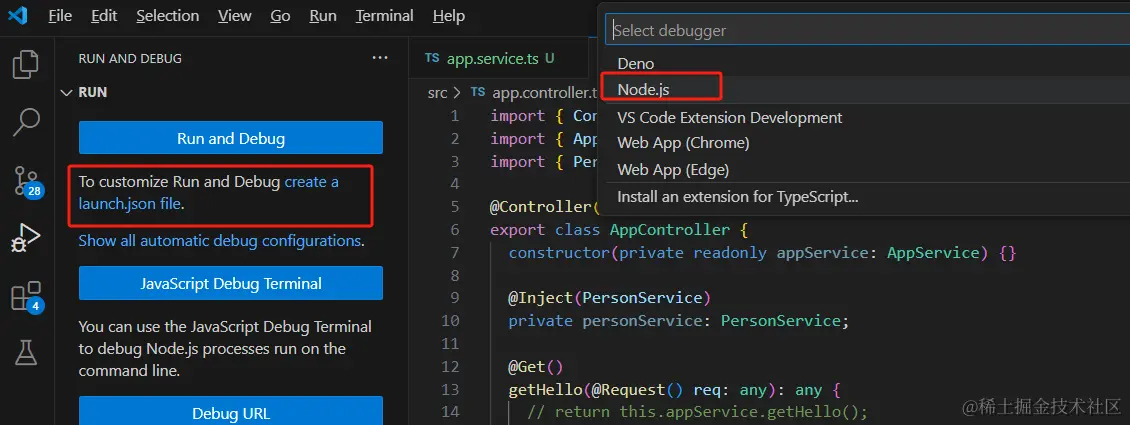
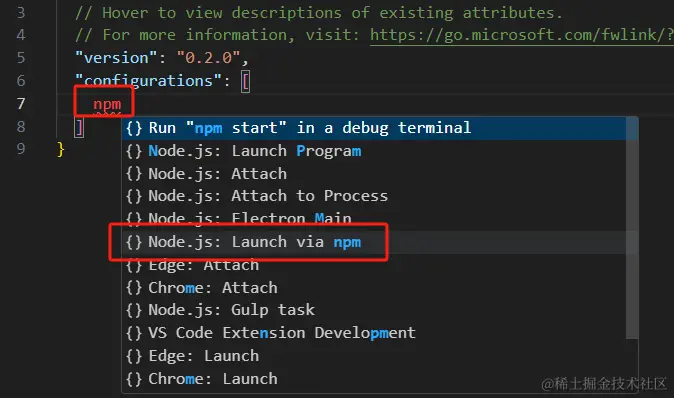
点击调试面板的 eate launch.json file,选择nodejs,会创建 .vscode/launch.json 的调试配置文件,删除原有的配置文件,然后选择nodejs:Launch via npm:

修改runtimeArgs、runtimeExecutable,如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "debug nestjs",
"request": "launch",
"runtimeArgs": ["run", "start:dev"],
"runtimeExecutable": "npm",
"skipFiles": ["<node_internals>/**"],
"type": "node"
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
这里的 runtimeExecutable 代表执行什么命令,runtimeArgs 传参数,拼接起来就是npm run start:dev,这样就和package.json里面的npm run start:dev是一样的。
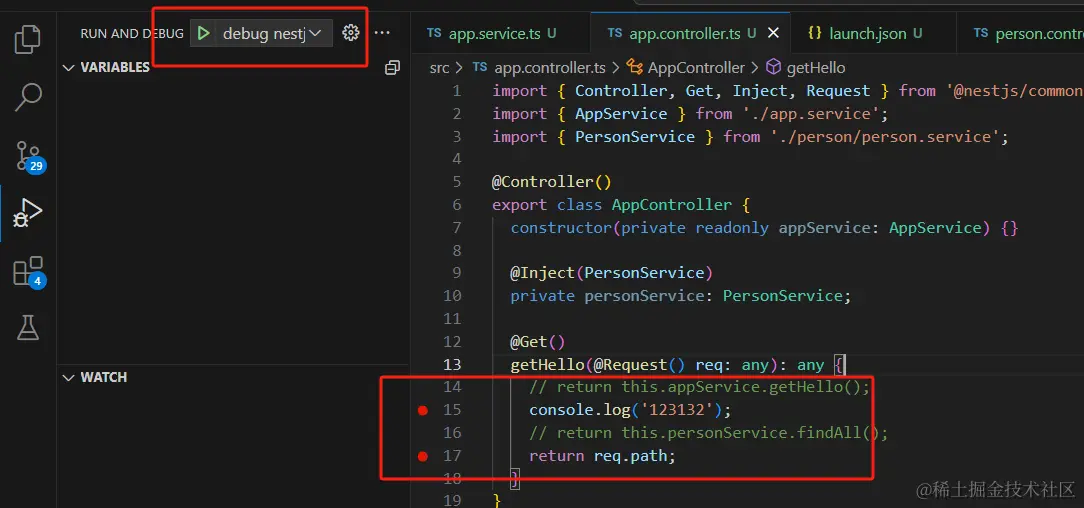
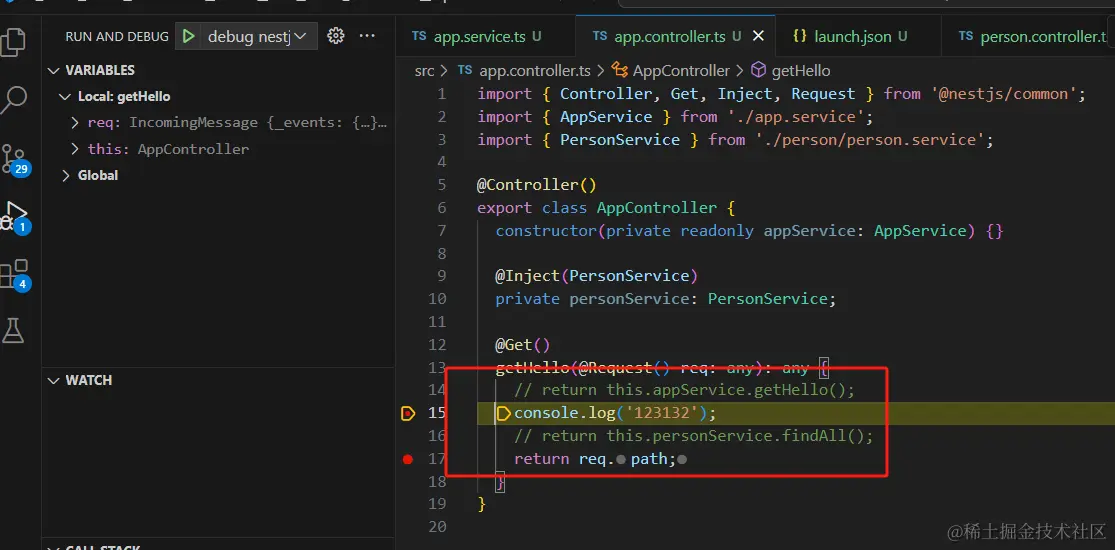
在需要断点处打上断点,然后点击右上角的按钮,启动调试:

注意,这时候我们并不需要在控制台用命令行启动
npm run start:dev,当点击调试按钮时,就相当于已经执行了npm run start:dev。
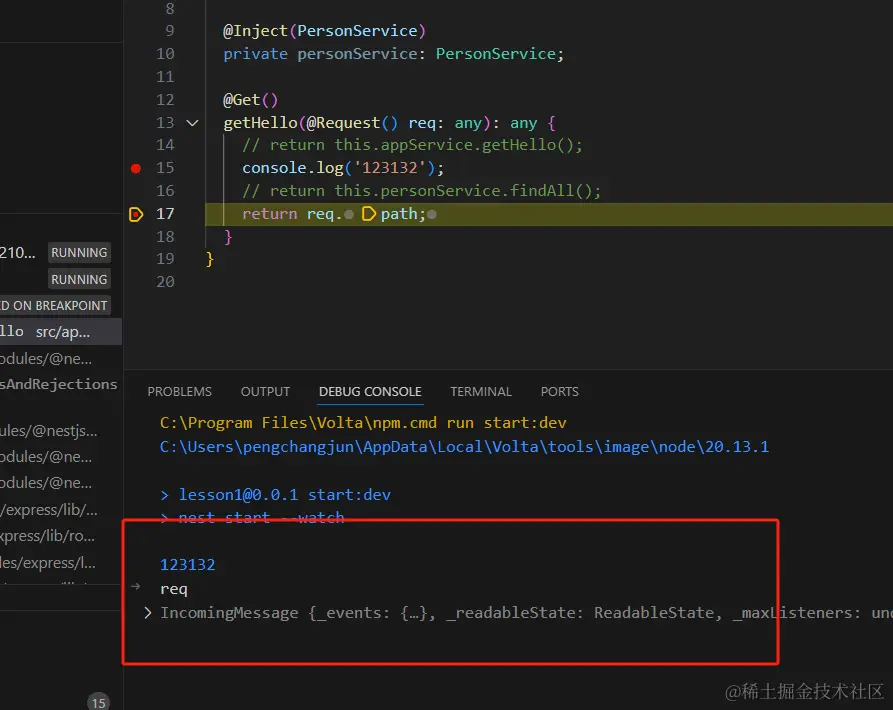
在浏览器输入localhost:3000,可以发现已经停在了断点处。

在lauch.json中还有一个配置:
"console": "integratedTerminal"
如果不加这个配置,调试展示的信息是在 DEBUG CONSOLE中,这里面没有打印的信息没有颜色。

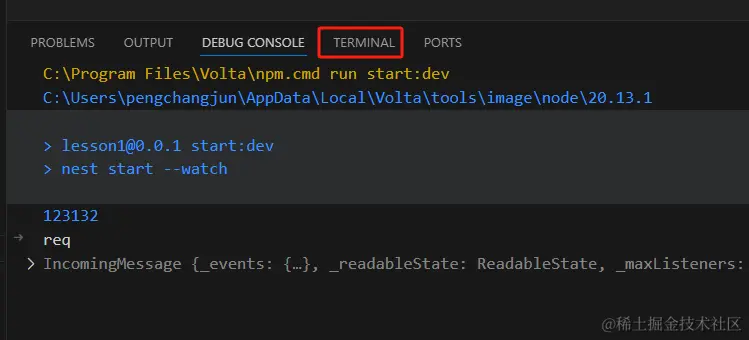
我们也可以指定打印的信息在vscode自带的终端中显示:

# 方式二 npm run start:debug
"scripts": {
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
},
2
3
4
5
直接通过命令 npm run start:debug 启动
不过这种方法需要配置 Attach 调试为总是。