# Navicat for MySQL
# 1.1 连接 MySQL
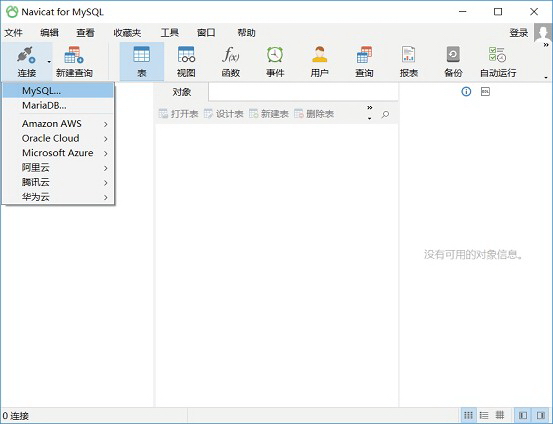
① 连接 MySQL:打开 Navicat for MySQL 后,单击【连接】按钮,在弹出的下拉菜单中选择【MySQL】命令,如图 1-14 所示。

图 1-14
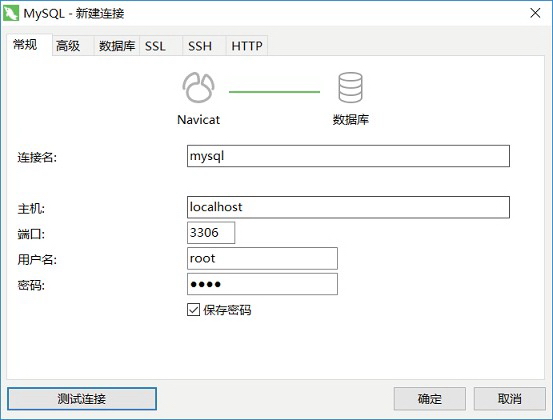
② 设置连接信息:在弹出的对话框中设置连接名和 root 用户的密码等,如图 1-15 所示,设置完成后单击【确定】按钮。
为了方便学习,小伙伴们可以将密码设置得简单一些,比如这里将密码设置成“123456”。不过,在实际开发中,考虑到安全性问题,密码还是要尽可能设置得复杂一些。

图 1-15
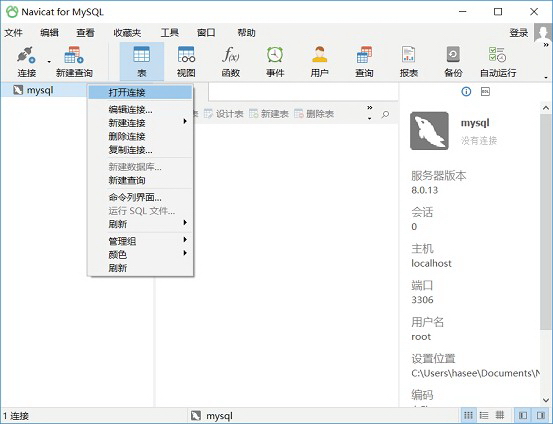
③ 打开连接:在左侧列表中选中【mysql】,单击鼠标右键并选择【打开连接】,如图 1-16 所示,即可打开连接。或者直接双击【mysql】来打开连接。

图 1-16
# 1.2 创建数据库
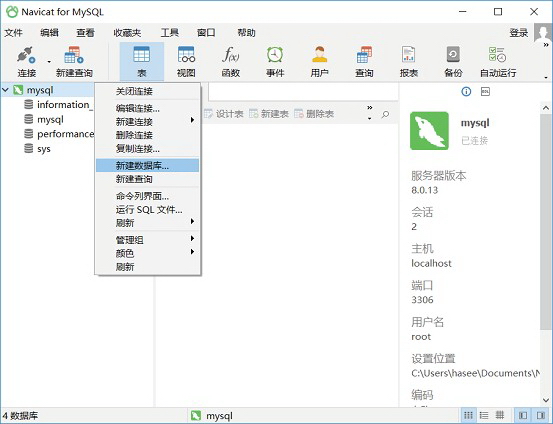
① 新建数据库:在左侧列表中选中【mysql】,单击鼠标右键并选择【新建数据库】,如图 1-17 所示。

图 1-17
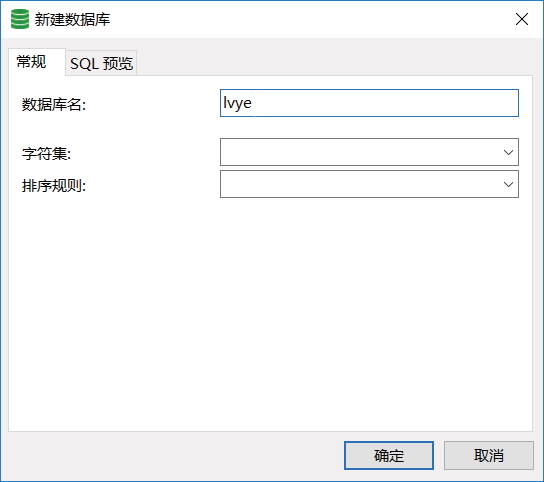
② 设置数据库名称:在弹出的对话框中设置数据库的基本信息,这里只设置数据库的名字。数据库的名称自行设置即可,这里填写的是“lvye”(绿叶学习网的简称),然后单击【确定】按钮,如图 1-18 所示。

图 1-18
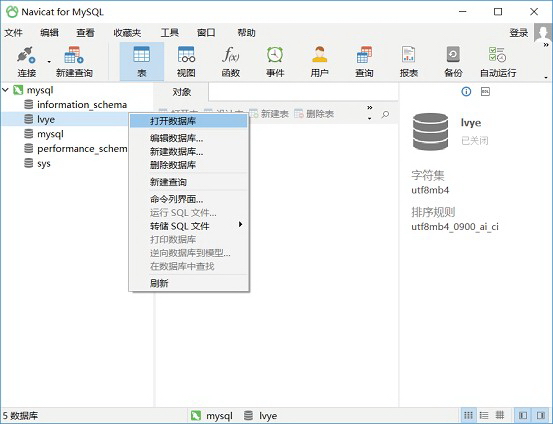
③ 打开数据库:在左侧列表中选中【lvye】,然后单击鼠标右键并选择【打开数据库】,如图 1-19 所示,即可打开该数据库。或者直接双击【lvye】来打开该数据库。

图 1-19
# 1.3 创建表
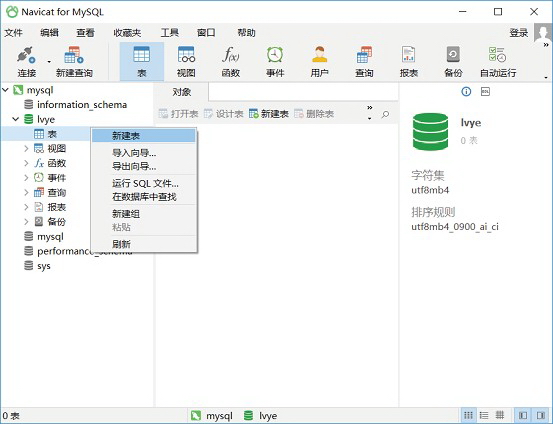
① 新建表:展开【lvye】,选中【表】然后,单击鼠标右键并选择【新建表】,如图 1-20 所示。

图 1-20
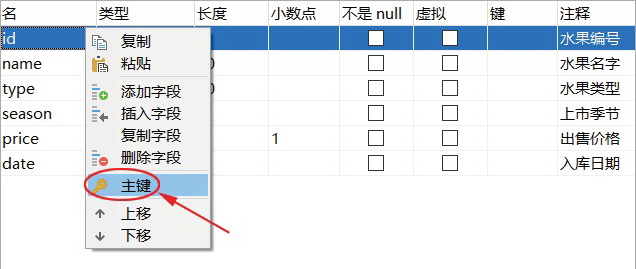
② 设置字段信息:创建一个名为“fruit”的表,该表保存的是水果的基本信息,包括编号、名称、类型、上市季节、售价等。fruit 表的字段信息如图 1-21 所示。

图 1-21
需要将 id 设置为主键,先选中 id 这一行,然后单击鼠标右键并选择【主键】,如图 1-22 所示。

图 1-22
设置完主键之后,可以看到 id 行中【不是 null】这一项的复选框被勾选上了,并且【键】这一项有一个钥匙状的小图标,如图 1-23 所示。

图 1-23
上面提到的字段和主键将在 3.1 节详细介绍,这里小伙伴们简单了解一下即可。
③ 设置表名:字段信息设置完成之后,按“Ctrl+S”组合键保存。这时会弹出一个用于设置表名的对话框,输入“fruit”,如图 1-24 所示。
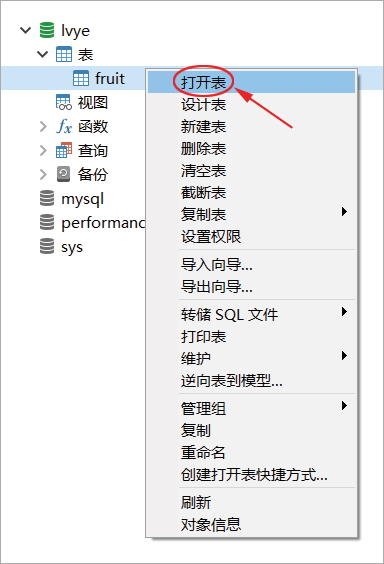
④ 打开表:在左侧列表中单击【表】左侧的箭头“>”图标将其展开,然后选中【fruit】,单击鼠标右键并选择【打开表】,如图 1-25 所示。

图 1-24

图 1-25
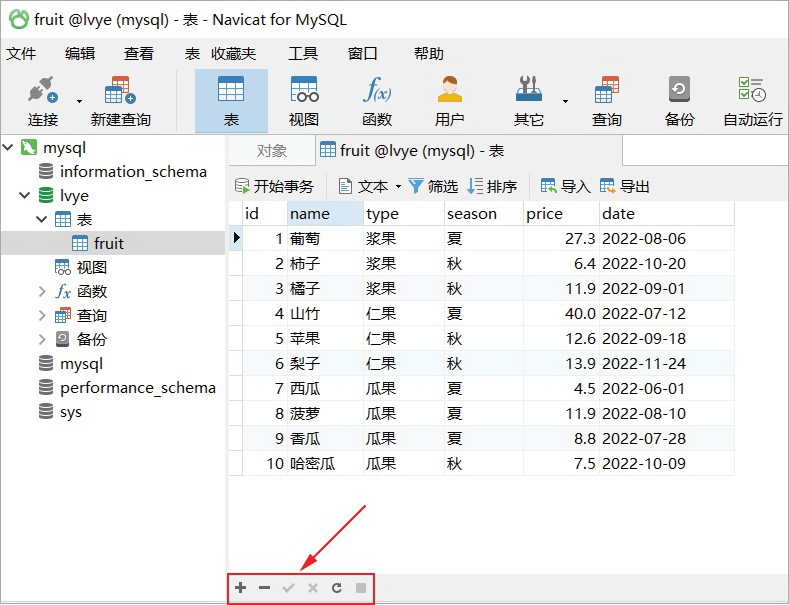
⑤ 添加数据:打开表之后,可以单击左下角的“+”图标添加一行数据,添加后单击“√”图标表示完成添加,如图 1-26 所示。
由于 fruit 表在后面会被大量用到,所以小伙伴们要认真参考图 1-26 把所有数据都录入表中。

图 1-26
json结构
[
{
"id": 1,
"name": "葡萄",
"type": "浆果",
"season": "夏",
"price": 27.3,
"date": "2022-08-06"
},
{
"id": 2,
"name": "柿子",
"type": "浆果",
"season": "秋",
"price": 6.4,
"date": "2022-10-20"
},
{
"id": 3,
"name": "橘子",
"type": "浆果",
"season": "秋",
"price": 11.9,
"date": "2022-09-01"
},
{
"id": 4,
"name": "山竹",
"type": "仁果",
"season": "夏",
"price": 40.9,
"date": "2022-07-12"
},
{
"id": 5,
"name": "苹果",
"type": "仁果",
"season": "秋",
"price": 12.6,
"date": "2022-09-18"
},
{
"id": 6,
"name": "梨子",
"type": "仁果",
"season": "秋",
"price": 13.9,
"date": "2022-11-24"
},
{
"id": 7,
"name": "西瓜",
"type": "瓜果",
"season": "夏",
"price": 4.5,
"date": "2022-06-01"
},
{
"id": 8,
"name": "菠萝",
"type": "瓜果",
"season": "夏",
"price": 11.9,
"date": "2022-08-10"
},
{
"id": 9,
"name": "香瓜",
"type": "瓜果",
"season": "夏",
"price": 8.8,
"date": "2022-07-28"
},
{
"id": 10,
"name": "哈密瓜",
"type": "瓜果",
"season": "秋",
"price": 7.5,
"date": "2022-10-09"
}
]
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
至此,fruit 表创建成功。后面如果想要创建新表,则执行上述步骤即可。
# 1.4 运行代码
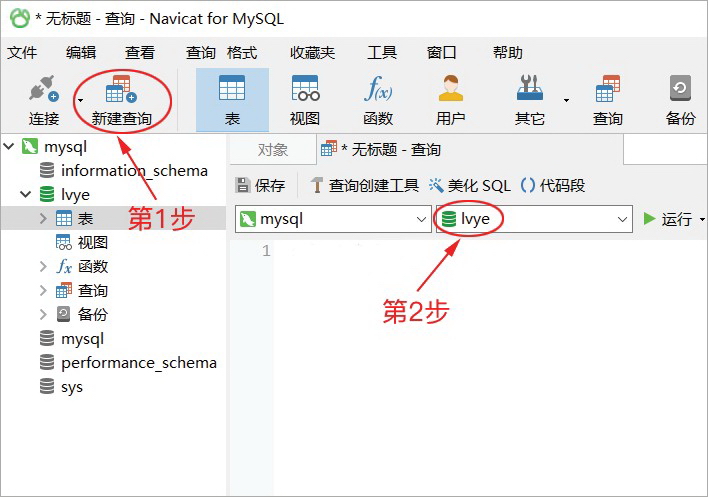
① 新建查询:在 Navicat for MySQL 中单击【新建查询】按钮,打开一个代码窗口,然后选择要使用的数据库,这里选择【lvye】,如图 1-27 所示。

图 1-27
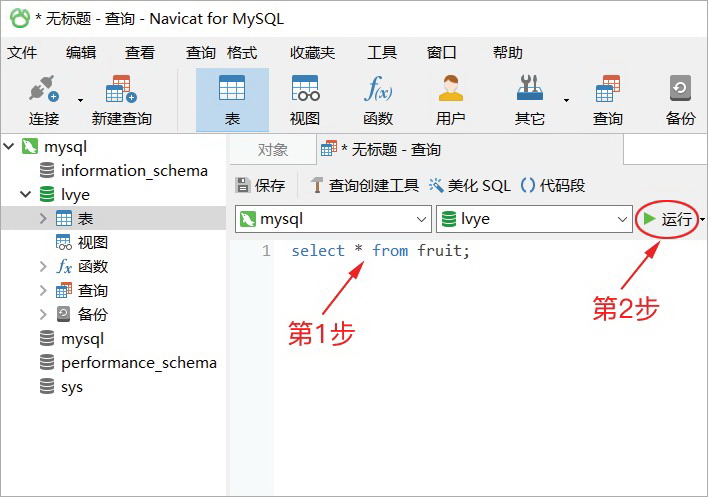
② 运行代码:在打开的代码窗口中输入 SQL 代码“select * from fruit;”;然后单击【运行】按钮,如图 1-28 所示,SQL 语句就会自动执行并显示结果。

图 1-28
在使用 Navicat for MySQL 时需要特别注意以下两点。
- 在执行 SQL 语句之前,一定要确保选择了正确的数据库,否则可能会报错。
- 所有的 SQL 语句(包括查询、插入、删除等)都是在代码窗口中执行的,而不是只有查询语句才在其中执行。
