# leaflet地图框架学习记录
leaflet 用于根据坐标自动绘制等操作,leaflet.pm可实现用户手动绘制。
leaflet.pm 参考网址:https://www.npmjs.com/package/leaflet.pm
leaflet 参考网址:https://leafletjs.com/reference-1.6.0.html
leaflet 中文网址:https://leafletjs.cn/reference.html#marker
npm install leaflet.pm
npm install leaflet
1
2
2
# 引入
// main.js
import 'leaflet/dist/leaflet.css'
// 引入Leaflet对象 挂载到Vue上,便于全局使用,也可以单独页面中单独引用
import * as L from 'leaflet'
import 'leaflet.pm'
import 'leaflet.pm/dist/leaflet.pm.css'
Vue.config.productionTip = false;
Vue.L = Vue.prototype.$L = L
/* leaflet icon */
delete L.Icon.Default.prototype._getIconUrl
L.Icon.Default.mergeOptions({
iconRetinaUrl: require('leaflet/dist/images/marker-icon-2x.png'),
iconUrl: require('leaflet/dist/images/marker-icon.png'),
shadowUrl: require('leaflet/dist/images/marker-shadow.png'),
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 初始化地图
# 初始化
map = L.map('map',{
center: [40.02404009136253, 116.50641060224784], // 地图中心
zoom: 14, //缩放比列
zoomControl: false, //禁用 + - 按钮
doubleClickZoom: false, // 禁用双击放大
attributionControl: false // 移除右下角leaflet标识
});
1
2
3
4
5
6
7
2
3
4
5
6
7
# 引入图层,可以引入多个图层
L.tileLayer(
"http://mt0.google.cn/vt/lyrs=y@160000000&hl=zh-CN&gl=CN&src=app&y={y}&x={x}&z={z}&s=Ga",
).addTo(this.map);
1
2
3
2
3
# 初始化综合代码
<template>
<div>
<div id="map"></div>
</div>
</template>
<script>
export default {
data() {
return {
map: ""
};
},
mounted() {
this.initDate();
},
methods: {
initDate() {
this.map = L.map("map", {
center: [40.02404009136253, 116.50641060224784], // 地图中心
zoom: 14, //缩放比列
zoomControl: false, //禁用 + - 按钮
doubleClickZoom: false, // 禁用双击放大
attributionControl: false // 移除右下角leaflet标识
});
let name = L.tileLayer(
"http://mt0.google.cn/vt/lyrs=y@160000000&hl=zh-CN&gl=CN&src=app&y={y}&x={x}&z={z}&s=Ga",
).addTo(this.map);
// this.map.removeLayer(name) // 移除图层
}
}
};
</script>
<style lang="stylus" scoped>
#map {
width: 100%;
height: calc(100vh);
z-index: 1;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42

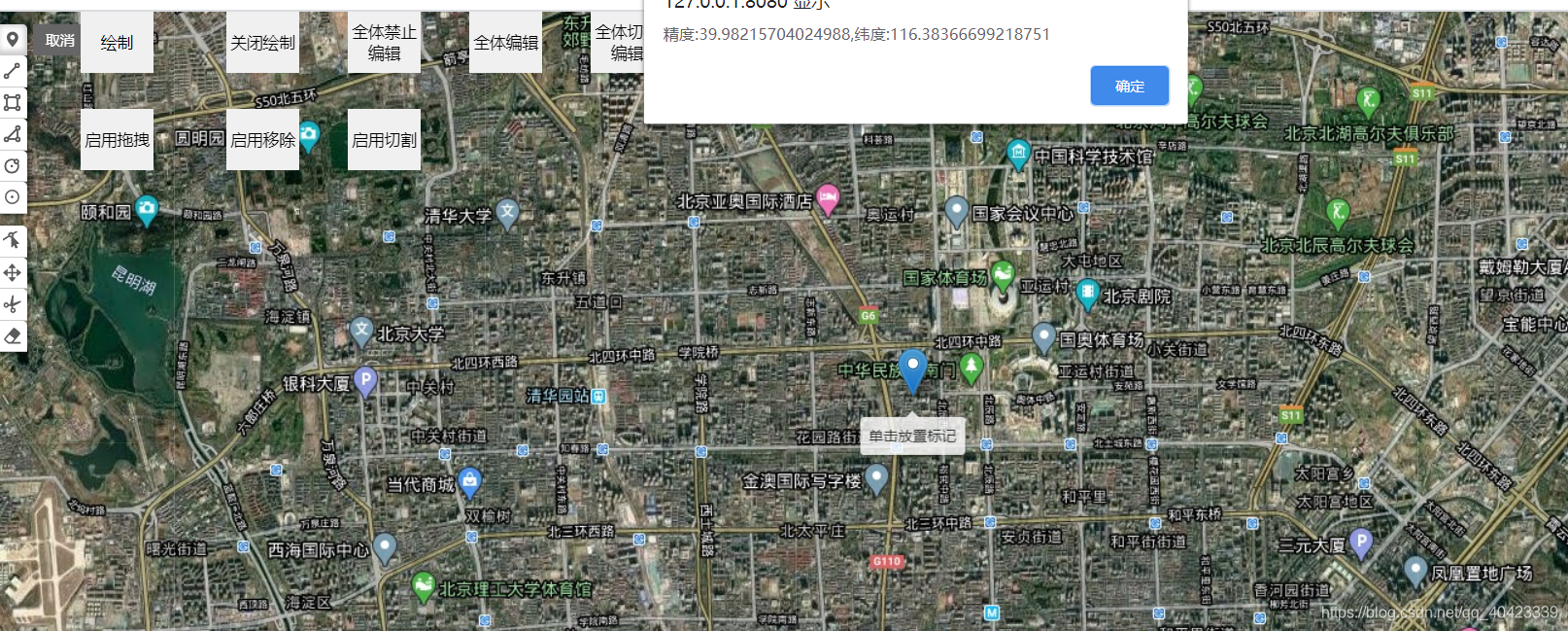
# 添加绘制按钮功能及获取对应坐标
# 引入leafle.pm原生组件
this.map.pm.addControls({
position: "topleft",
drawPolygon: false, // 添加绘制多边形
drawMarker: false, //添加按钮以绘制标记
drawCircleMarker: false, //添加按钮以绘制圆形标记
drawPolyline: false, //添加按钮绘制线条
drawRectangle: true, //添加按钮绘制矩形
drawCircle: false, // 添加按钮绘制圆圈
editMode: true, // 添加按钮编辑多边形
dragMode: true, // 添加按钮拖动多边形
cutPolygon: true, // 添加一个按钮以删除图层里面的部分内容
removalMode: true // 清除图层
});
// 设置绘制后的线条颜色等
this.map.pm.setPathOptions({
color: "orange",
fillColor: "green",
fillOpacity: 0.4
});
this.map.pm.setLang('zh'); //设置语言 en, de, it, ru, ro, es, fr, pt_br, zh , nl
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21


# 绑定自己的按钮
<!----template>
<template>
<div>
<button class="draw" @click="draw()">绘制</button>
<button class="disDraw" @click="disDraw()">关闭绘制</button>
<div id="map"></div>
</div>
</template>
<!----js>
draw() {
this.map.pm.enableDraw("Polygon", {
snappable: false,
});
// this.map.pm.enableDraw("Marker", { snappable: false });
// this.map.pm.enableDraw("CircleMarker", { snappable: false });
},
disDraw() {
this.map.pm.disableDraw("Polygon");
// this.map.pm.disableDraw('Marker');
// this.map.pm.disableDraw('CircleMarker');
}
<!----style>
.draw {
display: flex;
z-index: 2;
width: 100px;
height: 50px;
position: absolute;
left: 50px;
justify-content: center;
align-items: center;
}
.disDraw {
display: flex;
z-index: 2;
width: 100px;
height: 50px;
position: absolute;
left: 200px;
justify-content: center;
align-items: center;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
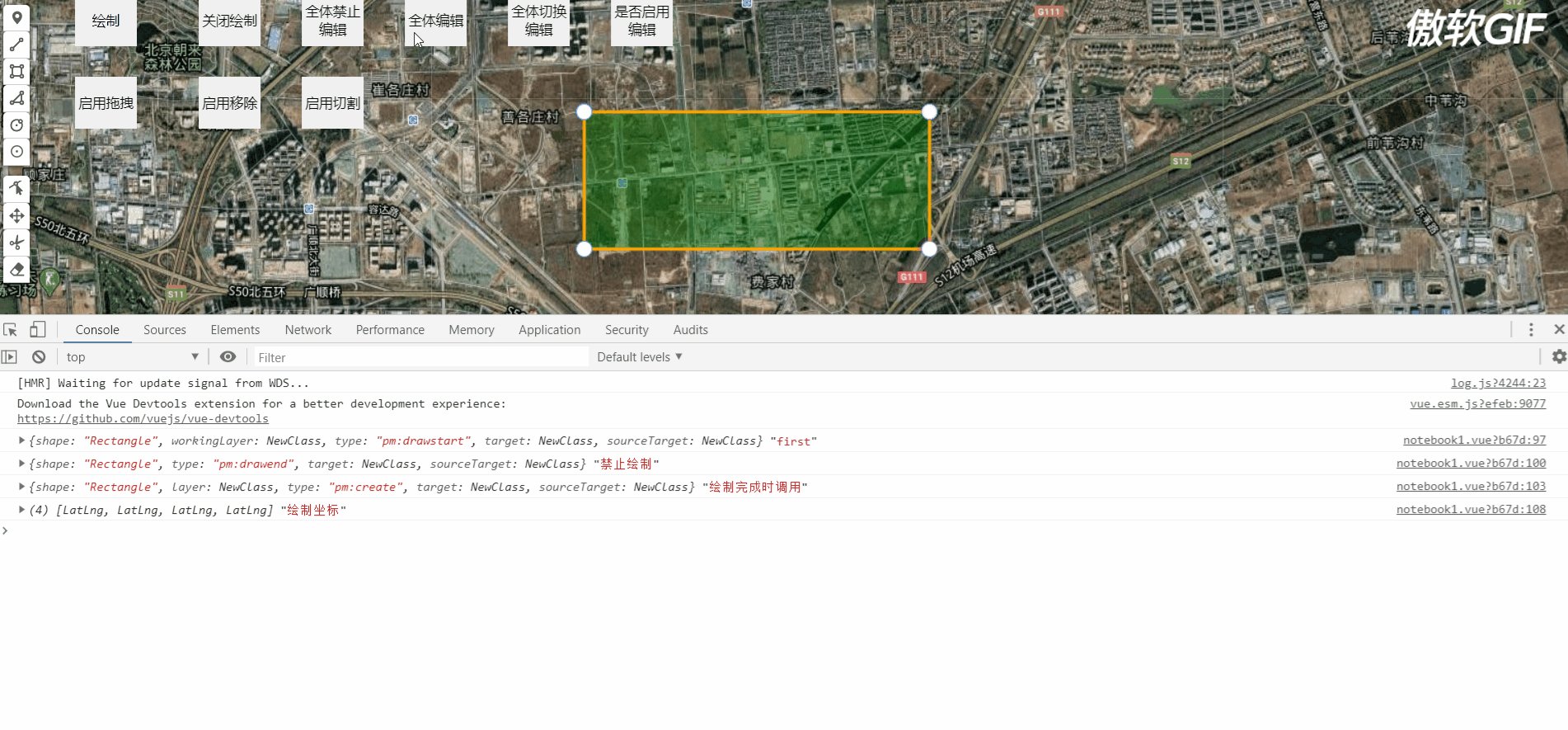
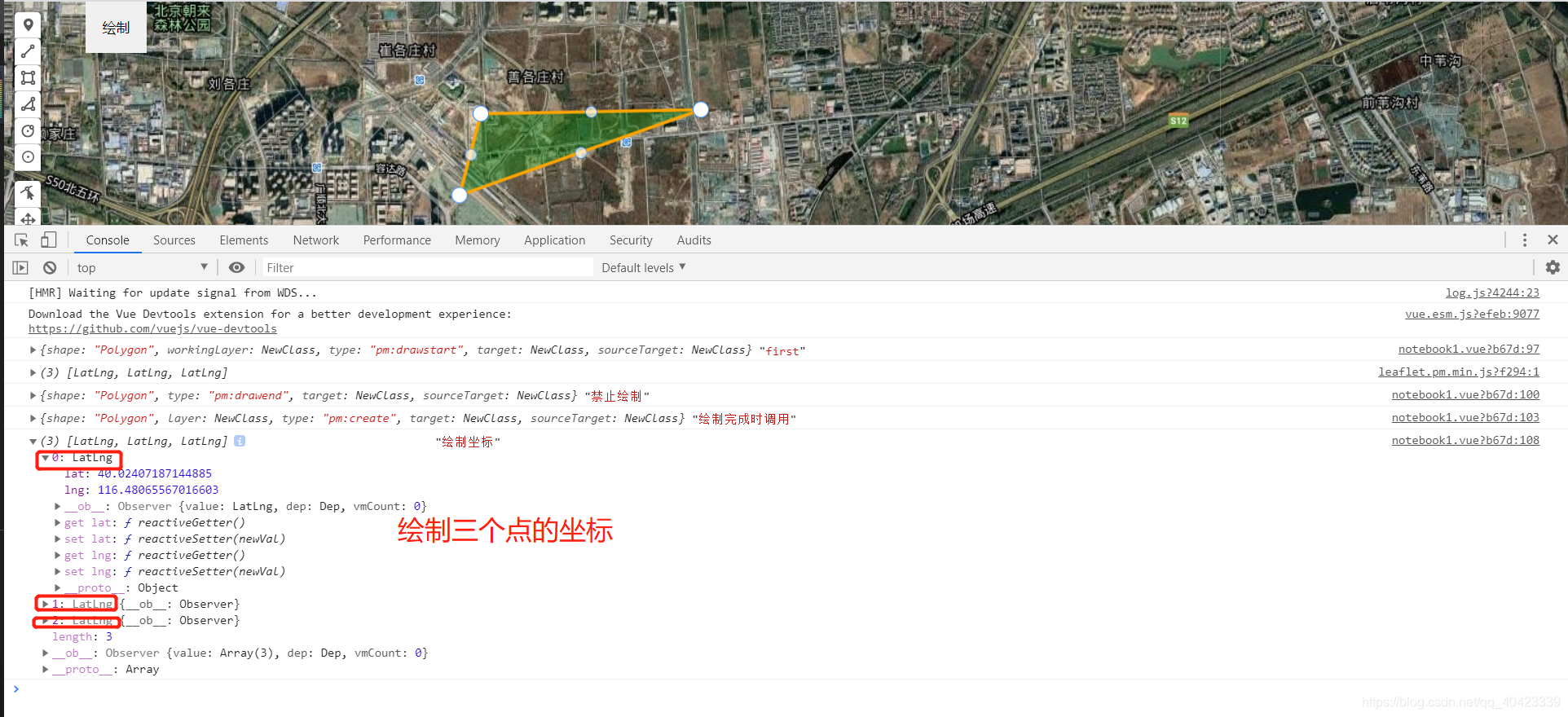
# 获取绘制的坐标
getlatLngs() {
//pm:drawstart 开始第一个点的时候调用
//pm:drawend 禁止绘制时调用
//pm:create 创建完成时调用
this.map.on("pm:drawstart", e => {
console.log(e, "first");
});
this.map.on("pm:drawend", e => {
console.log(e, "禁止绘制");
});
this.map.on("pm:create", e => {
console.log(e, "绘制完成时调用");
console.log(e.layer._latlngs[0], "绘制坐标")
});
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16

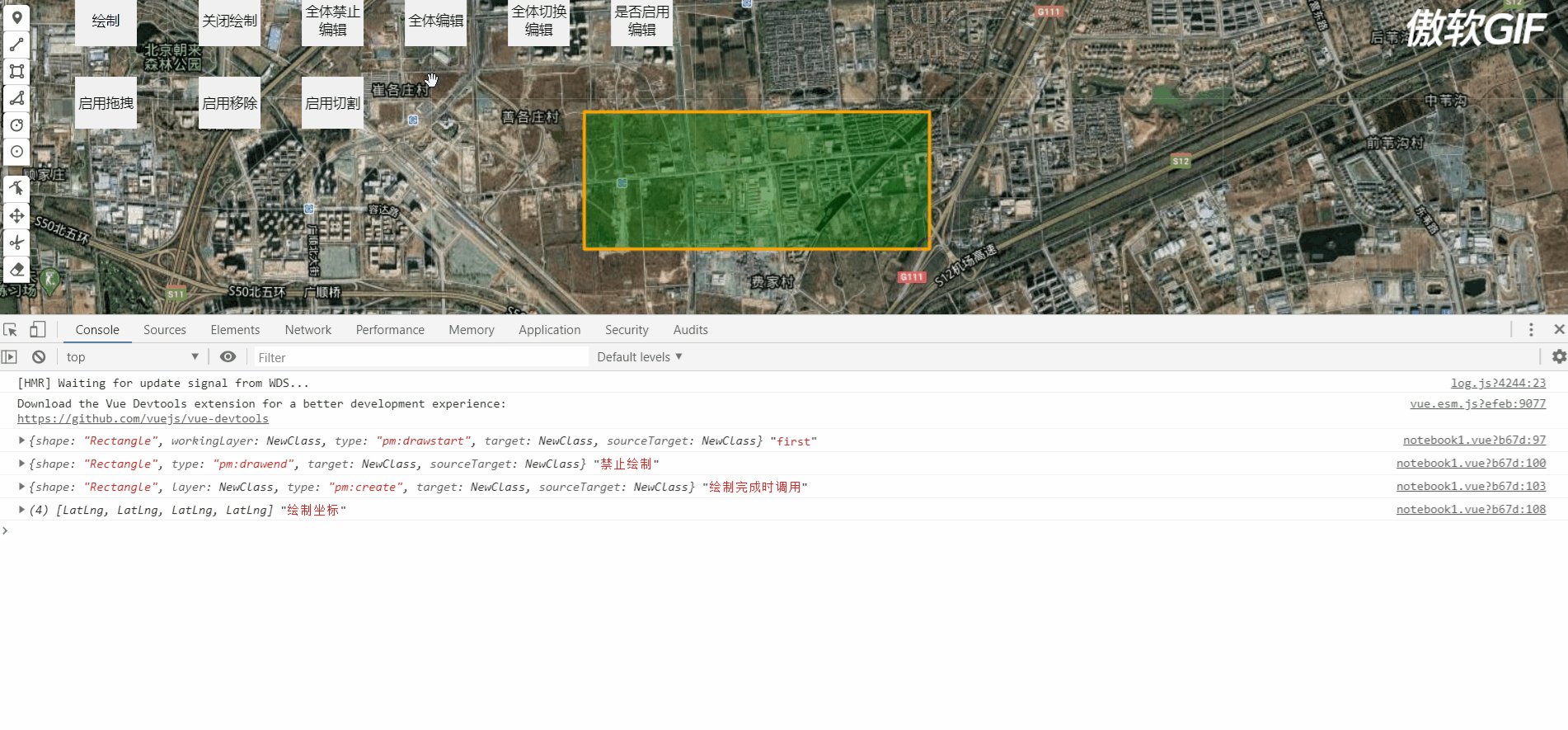
# 编辑功能
# 绘制完成添加可编辑功能
layer为需要改变的图层
layer.pm.enable({
allowSelfIntersection: false,
preventMarkerRemoval: false, // 禁止右键删除点
});
1
2
3
4
2
3
4
# 监听编辑事件
layer.on('pm:edit', e => {
console.log(e, "拖动");
console.log(e.target._latlngs[0], "拖动后的坐标")
});
layer.on('pm:edit', e => {
console.log(e, "拖动");
console.log(e.target._latlngs[0], "拖动后的坐标")
});
layer.on('pm:vertexadded', e =>{
console.log(e, "添加顶点")
});
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 全局编辑开启关闭
// 开启全体编辑按钮
map.pm.toggleGlobalEditMode();
// 禁用全局编辑按钮
map.pm.disableGlobalEditMode()
// 全局编辑切换
map.pm.toggleGlobalEditMode()
// 判断是否全局编辑,有返回值
map.pm.globalEditEnabled()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 拖动
map.pm.toggleGlobalDragMode()
// 是否启用全局拖动模式
alert(map.pm.globalDragModeEnabled())
1
2
3
2
3
# 删除
map.pm.toggleGlobalRemovalMode();
1
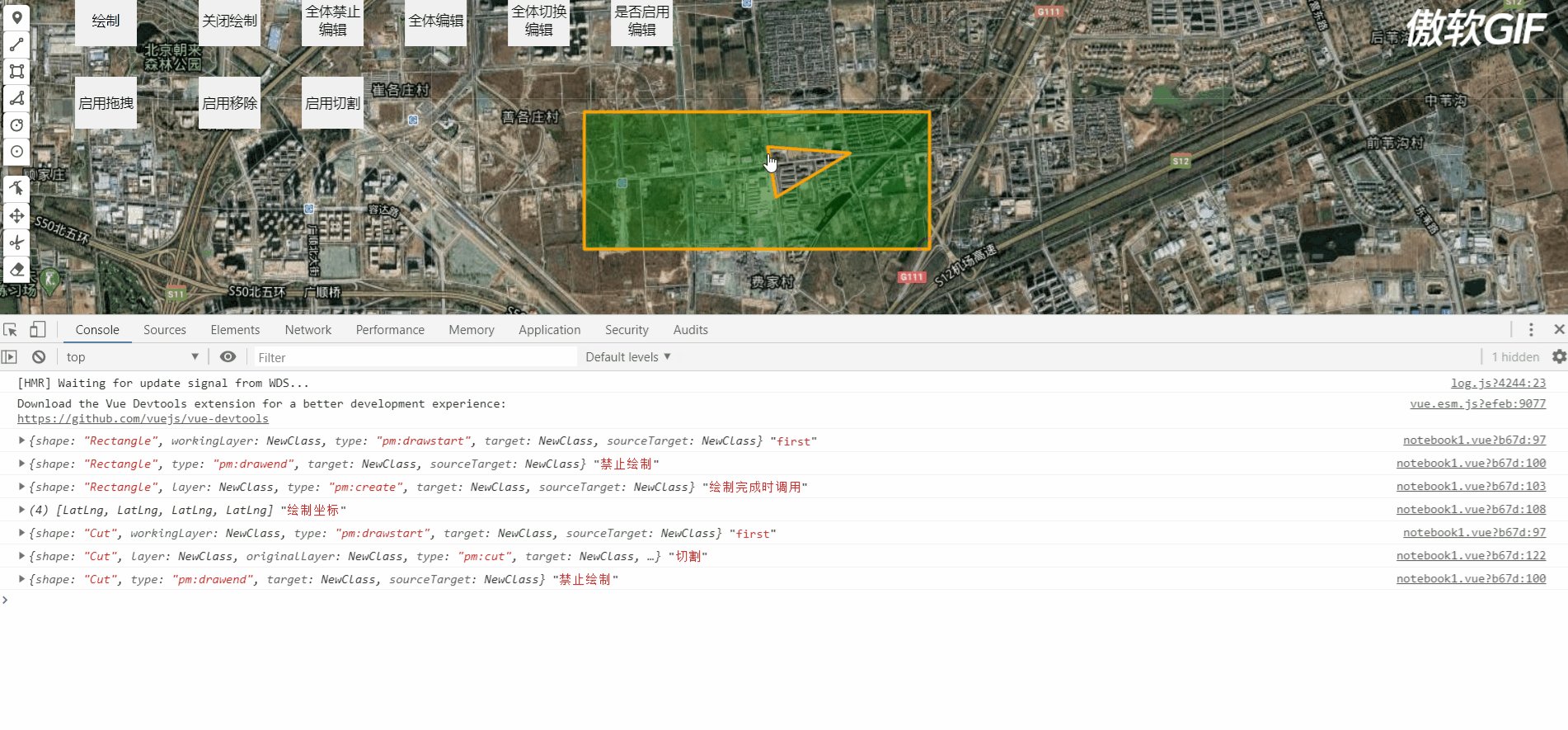
# 切割
//开启
map.pm.Draw.Cut.enable({
allowSelfIntersection: false
});
// 关闭
map.pm.Draw.Cut.disable()
// 切换
map.pm.Draw.Cut.toggle();
// 监听切割事件
layer.on("pm:cut", e =>{
console.log(e, "切割");
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16