# 1,前言
分享一下vue项目中利用.env文件存储全局环境变量,以及利于项目开发的vue启动以及打包命令。
# 2,.env文件的作用
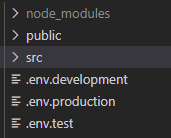
在vue项目中,env是全局配置文件,可以存储不同环境下的变量。使用vue-cli搭建项目,默认会在根目录创建一个.env文件,如果需要更多类型的.env文件,需要自行创建。

其中:
1,.env 后缀的文件是全局默认配置文件,不论什么环境都会加载并合并。
2,.env.development 是开发环境下的配置文件,仅在开发环境加载。
3,.env.production 是生产环境下的配置文件(也就是正式环境),仅在生产环境加载。
以上三个命名不能变动,除此之外,可以另外自定义加上.env.test文件,也就是测试环境,或者.env.bata,也就是内部测试版,等等...
# 3,配置.env文件
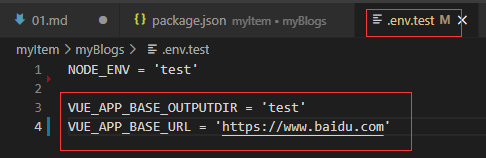
变量命名必须以VUE_APP_开头,比如VUE_APP_URL,VUE_APP_PWD

# 4,配置启动命令
在vue项目根目录下,找到package.json文件,其中scripts对象是配置的vue启动命令,比如npm run dev,配置如下:
"scripts": {
"serve": "vue-cli-service serve",
"serve-test": "vue-cli-service serve --mode test",
"build": "vue-cli-service build",
"test": "vue-cli-service build --mode test",
"all": "vue-cli-service build && vue-cli-service build --mode test"
}
2
3
4
5
6
7
每一行说明如下:
1,npm run serve,启动项目,并且加载.env和.env.development文件
2,npm run serve-test,启动项目,并且加载.env和.env.test文件
3,npm run build,生产环境打包,其中.env和.env.production文件会加载
4,npm run test,测试环境打包,其中.env和.env.test文件会加载
5,npm run all,生产环境和测试环境同时打包,加载不同的.env文件
# 5,获取.env中的全局变量
比如,我在.env文件中设置了变量VUE_APP_BASE_URL = 'https://www.baidu.com',在项目中我想获取,只需要使用process.env.VUE_APP_BASE_URL,就可以取到。
# 5,实际用处
个人觉得最大的用处就是不同环境加载不同的变量,比如开发环境和测试、正式环境的请求域名不同,直接在.env文件中定义一个全局的URL,在请求封装中使用,很方便。
