# 前端指南
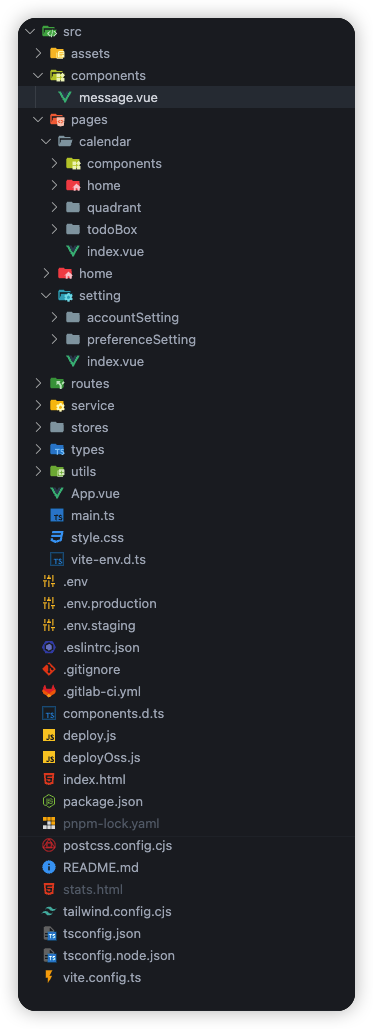
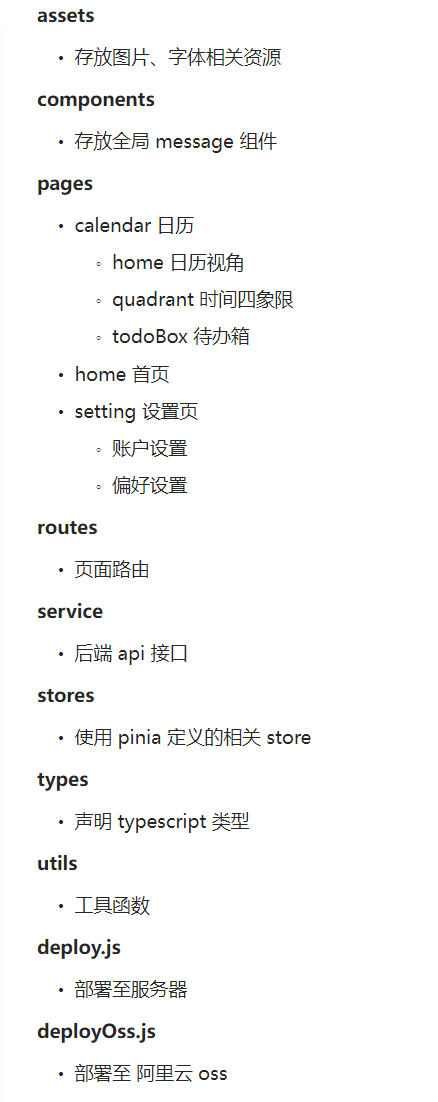
# 目录结构


# 运行
# vite.config.ts
食用之前请确保,你本机上端口为 7001 的后端代码已经在跑了,如果没有请先查阅后端指南篇。
server: {
proxy: {
// 本地开发环境
"^/api/.*": {
target: "http://127.0.0.1:7001",
},
},
},
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 创建 .env 文件
# 如果你需要上传头像
声明VITE_COS_REGION和 VITE_COS_BUCKET 上传头像到腾讯云 cos 对象存储时会用到
# 如果你需要部署至服务器
声明VITE_API_DEV和 VITE_API_PROD ,分别为测试环境和生产环境的后端 api 地址
声明HOST,指定部署服务器的 ip 地址
创建 .env.staging文件,并声明 NODE_ENV=production
# 如果你需要部署至 阿里云 oss
声明ACCESS_KEY_ID和 ACCESS_KEY_SECRET ,用于部署至阿里云 oss
