# 使用svg格式字体图标在vue项目里的封装
1、第一步:安装解析svg类型图标的依赖库
npm install svg-sprite-loader --save-dev
1
2、配置vue.config.js文件,代码如下 我现在用的webpack是4.0以上版本的 这一步配置很关键,这里配置失败图标是出不来的,如果有报resovle is undefined 则
chainWebpack(config) {
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
整个文件如下
38
const path = require('path')
module.exports = {
publicPath:'./' ,
devServer: {
proxy: {
'/api':{
target: 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg',
// target: 'http://192.168.3.20:8154/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
},
},
disableHostCheck: true
},
chainWebpack: config => {
config.entry('main').add('babel-polyfill') // main是入口js文件
// 其他配置
config.module
.rule('svg')
.exclude.add(path.resolve(__dirname,"src/icons"))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(path.resolve(__dirname,"src/icons"))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
},
lintOnSave: false,
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
3、在src/components下新建文件夹及文件SvgIcon/index.vue,代码如下

<template>
<!--<svg class="svgClass" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>-->
<div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" />
<svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
// doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usage
import { isExternal } from '@/utils/validate'
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
isExternal() {
// return false
return isExternal(this.iconClass)
},
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
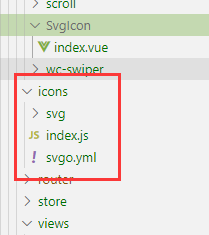
4、在src下新建icons文件夹,及icons文件夹下svg文件夹、index.js文件、svgo.yml文件

index.js文件
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg component
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
看不懂这段代码的可以参考这个来链接 https://blog.csdn.net/qq_21567385/article/details/107626075
svgo.yml文件
# replace default config
# multipass: true
# full: true
plugins:
# - name
#
# or:
# - name: false
# - name: true
#
# or:
# - name:
# param1: 1
# param2: 2
- removeAttrs:
attrs:
- 'fill'
- 'fill-rule'
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
5、svg文件夹下面放svg图标文件

6、在main.js中引入svg
import '@/icons'
1
2
2
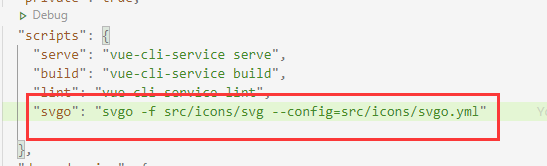
7、配置package.json文件

"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"
1
8、当初始化使用或者新增svg图标时,需要执行以下代码
npm run svgo
1
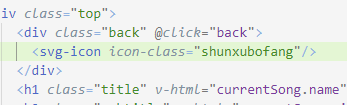
9、使用svg图标

其中“chaxun”为svg文件中svg图标的名称