# 博客技巧
你的知识笔记枯燥无味没有重点?基于 vuepress 和 Markdown 的基本语法,配合各种骚操作,让知识笔记表现力爆棚~~
# 1. 文本高亮
使用<mark>标签让文本高亮
这就是 &lt;mark>文本&amp;高亮&lt;/mark> 效果
这就是 <mark>文本&高亮</mark> 效果
# 2. 标记
# 内置标记
主题内置的Badge 组件 (opens new window) (opens new window),直接在 Markdown 文件中使用
- Props:
text- stringtype- string, 可选值:"tip"|"warning"|"error",默认值是:"tip"vertical- string, 可选值:同 verticalAlign (opens new window),默认值是:"unset"
<Badge text="beta" type="warning" /> <Badge text="内置标记" />
版本 beta来自 内置标记打上 注释
# 外部标记
使用 shields (opens new window) (opens new window)生成标记,在 Markdown 中使用

这类标记图标可以生成动态统计数据。
# 3.自定义容器 默认主题
输入
::: center
这是一条居中信息
:::
::: right
这是一条右对齐信息
:::
::: note
这是一条笔记
:::
::: tip
这是一个提示
:::
::: warning
这是一个警告
:::
::: danger
这是一个危险警告
:::
::: details
这是一个详情块,在 IE / Edge 中不生效
:::
::: theorem 牛顿第一定律
假若施加于某物体的外力为零,则该物体的运动速度不变。
::: right
来自 [维基百科](https://zh.wikipedia.org/wiki/%E7%89%9B%E9%A1%BF%E8%BF%90%E5%8A%A8%E5%AE%9A%E5%BE%8B)
:::
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
输出
这是一条居中信息
这是一条右对齐信息
笔记
这是一条笔记
提示
这是一个提示
注意
这是一个警告
警告
这是一个危险警告
点击查看
这是一个详情块,在 IE / Edge 中不生效
你也可以自定义块中的标题:
::: danger STOP
危险区域,禁止通行
:::
::: details 点击查看代码
```js
console.log("你好,VuePress!");
```
2
3
4
5
6
7
8
9
:::
::: danger STOP
危险区域,禁止通行
:::
::: details 点击查看代码
```js
console.log("你好,VuePress!");
2
3
4
5
6
7
8
9
:::
# 普通卡片容器
::: cardList
yaml - name: 卡片 1
desc: 这是卡片 1
avatar: https://yemao-zi.github.io/img/heimaoio.webp # 可选
link: https://yemao-zi.github.io/ # 可选
bgColor: "#CBEAFA" # 可选,默认 var(--bodyBg)。颜色值有#号时请添加单引号
textColor: "#6854A1" # 可选,默认 var(--textColor) - name: 卡片 2
desc: 这是卡片 2
avatar: https://yemao-zi.github.io/img/heimaoio.webp
link: https://yemao-zi.github.io/
bgColor: "#718971"
textColor: "#fff" - name: 卡片 3
desc: 这是卡片 3
avatar: https://yemao-zi.github.io/img/heimaoio.webp
link: https://yemao-zi.github.io/
bgColor: "#FCDBA0"
textColor: "#A05F2C"
:::
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- name: 卡片1
desc: 这是卡片1
avatar: https://yemao-zi.github.io/img/heimaoio.webp # 头像,可选
link: https://yemao-zi.github.io/ # 链接,可选
bgColor: "#CBEAFA" # 背景色,可选,默认var(--bodyBg)。颜色值有#号时请添加单引号
textColor: "#6854A1" # 文本色,可选,默认var(--textColor)
- name: 卡片2
desc: 这是卡片2
avatar: https://yemao-zi.github.io/img/heimaoio.webp
link: https://yemao-zi.github.io/
bgColor: "#718971"
textColor: "#fff"
- name: 卡片3
desc: 这是卡片3
avatar: https://yemao-zi.github.io/img/heimaoio.webp
link: https://yemao-zi.github.io/
bgColor: "#FCDBA0"
textColor: "#A05F2C"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 图文卡片列表
::: cardImgList
yaml
config:
target: \_blank # 设置链接的打开方式,默认 \_blank
imgHeight: auto # 设置图片高度,默认 auto
objectFit: contain # 设置图片的填充方式(object-fit),默认 cover
lineClamp: 1 # 描述文本超出多少行显示省略号,默认 1
data: - img: https://yemao-zi.github.io/img/web.png
link: https://yemao-zi.github.io/
name: 卡片 1
desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容 # 描述,可选
author: yemaozi # 作者,可选
avatar: https://yemao-zi.github.io/img/heimaoio.webp # 头像,可选 - img: https://yemao-zi.github.io/img/ui.png
link: https://yemao-zi.github.io/
name: 卡片 2
desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
author: yemaozi
avatar: https://yemao-zi.github.io/img/heimaoio.webp - img: https://yemao-zi.github.io/img/other.png
link: https://yemao-zi.github.io/
name: 卡片 3
desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
author: yemaozi
avatar: https://yemao-zi.github.io/img/heimaoio.webp
:::
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
config:
target: _blank # 设置链接的打开方式,默认 _blank
imgHeight: auto # 设置图片高度,默认 auto
objectFit: contain # 设置图片的填充方式(object-fit),默认 cover
lineClamp: 1 # 描述文本超出多少行显示省略号,默认1
data:
- img: https://yemao-zi.github.io/img/web.png
link: https://yemao-zi.github.io/
name: 卡片1
desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容 # 描述,可选
author: yemaozi # 作者,可选
avatar: https://yemao-zi.github.io/img/heimaoio.webp # 头像,可选
- img: https://yemao-zi.github.io/img/ui.png
link: https://yemao-zi.github.io/
name: 卡片2
desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
author: yemaozi
avatar: https://yemao-zi.github.io/img/heimaoio.webp
- img: https://yemao-zi.github.io/img/other.png
link: https://yemao-zi.github.io/
name: 卡片3
desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
author: yemaozi
avatar: https://yemao-zi.github.io/img/heimaoio.webp
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 4. 思维导图 & 流程图
# 方法一:
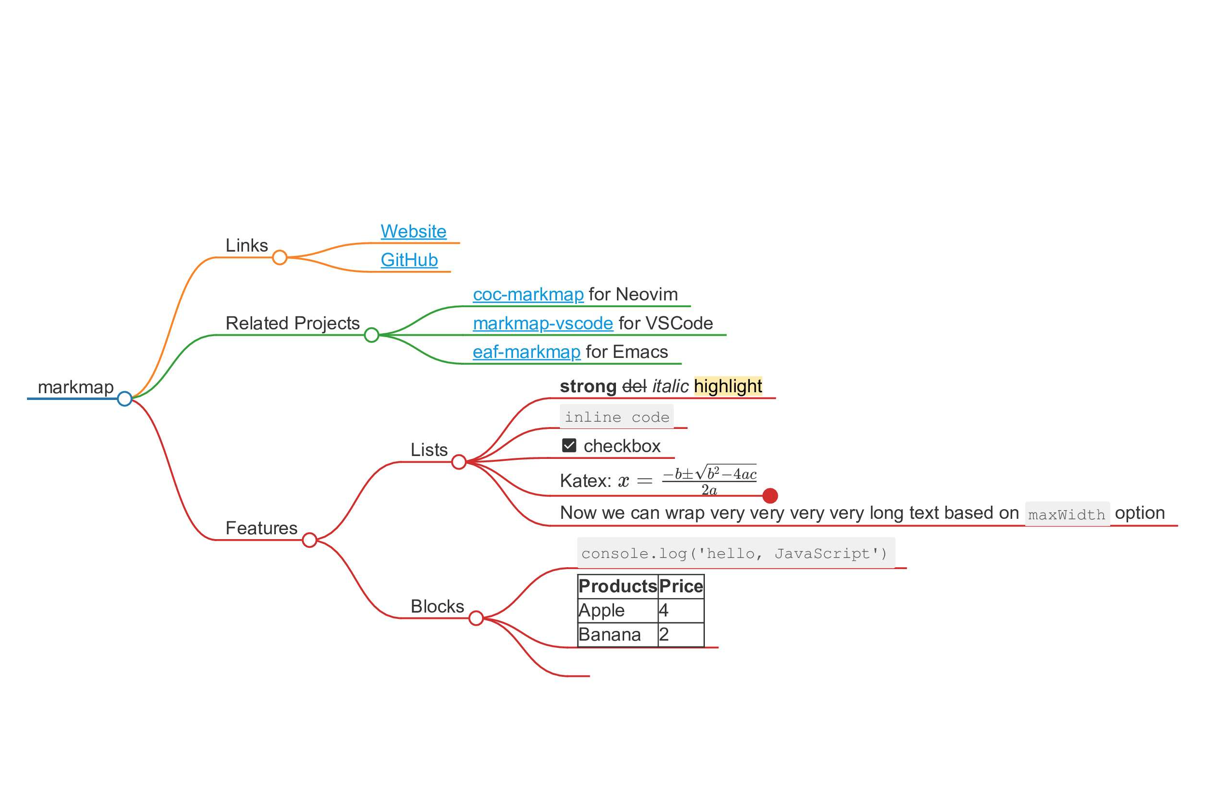
- 使用Markmap (opens new window) (opens new window)生成思维导图 html 文件
- 将 html 文件放在
docs/.vuepress/public/markmap/ - 通过
<iframe>插入到 Markdown
<iframe
:src="$withBase('/markmap/01.html')"
width="100%"
height="400"
frameborder="0"
scrolling="No"
leftmargin="0"
topmargin="0"
></iframe>
2
3
4
5
6
7
8
9
或者通过 markmap 生成的思维导图 html 文件通过文件转化工具(freeconvert (opens new window))转化为图片

# 方法二:
通过<iframe>标签引入processon (opens new window) (opens new window)或其他在线作图工具生成的链接。
<iframe
src="https://www.processon.com/view/link/5e718942e4b015182028682c"
width="100%"
height="500"
frameborder="0"
scrolling="No"
leftmargin="0"
topmargin="0"
></iframe>
2
3
4
5
6
7
8
9
# 方法三:
使用流程图插件:
- vuepress-plugin-flowchart(opens new window) (opens new window)
- vuepress-plugin-mermaidjs(opens new window) (opens new window)
# 5.Demo 演示框
# 方法一:
- 安装 vuepress-plugin-demo-block (opens new window) (opens new window)或其他同类插件,使用方法看插件文档
- 在
.vuepress/config.js配置插件 - Markdown 中使用
同类插件:vuepress-plugin-demo-container(opens new window) (opens new window)
VanillaJs Demo:
::: demo [vanilla]
// ...
:::
React Demo:
::: demo [react]
// ...
:::
Vue Demo:
::: demo
// ...
:::
2
3
4
5
6
7
8
9
10
11
12
# 方法二:
嵌入codepen(opens new window) (opens new window)
此外,
<iframe>标签还可以嵌入其他任何外部网页,如视频、地图等
# 6.mermaid 图表
将代码块改为 mermaid 就可以实现 mermaid 图表
# 流程图
graph TB
id1(圆角矩形)--普通线-->id2[矩形];
subgraph 子图
id2==粗线==>id3{菱形}
id3-.虚线.->id4>右向旗帜]
id3--无箭头---id5((圆形))
end
2
3
4
5
6
7
# 时序图
sequenceDiagram
Alice ->> Bob: Hello Bob, how are you?
Bob-->>John: How about you John?
Bob--x Alice: I am good thanks!
Bob-x John: I am good thanks!
Note right of John: Bob thinks a long<br/>long time, so long<br/>that the text does<br/>not fit on a row.
2
3
4
5
6
# 饼图
pie
title Key elements in Product X
"Calculation" : 42
"Research" : 58
2
3
4
# 甘特图
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2024-06-01, 30d
Another task :after a1 , 20d
2
3
4
5
6
# 7.其他
# 添加摘要
在合适的位置添加一个<!-- more -->注释,前面的内容将会作为摘要在卡片中显示。
# 在线编辑文章
配置好 Github Actions 后,在 Github 源码中修改内容,或新增 .md 文件添加新文章,完成后提交就会自动触发 GitHub Actions 自动部署。
# 代码块选项卡
<code-group>
<code-block title="YARN" active>
```bash
yarn add vue -D
```
</code-block>
<code-block title="NPM">
```bash
npm install vue -D
```
</code-block>
</code-group>
2
3
4
5
6
7
8
9
10
11
12
13
yarn add vue -D
npm install vue -D
// Make sure to add code blocks to your code group
# front matter 配置
front matter 是文章头部的描述信息,基于特点的规则生成博客。
---
title: 标题
date: 2020-02-21 14:40:19
permalink: /pages/a1bc87
categories:
- 分类1
- 分类2
tags:
- 标签1
sidebar: false
article: false
comment: false
editLink: false
author:
name: 作者
link: https://xxx.com
sticky: 1
---
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
配置项描述:
# idebar
false不显示侧边栏auto显示自动侧边栏(只包含本文标题和子标题)
# article
false判定当前页面为非文章页
对于非文章页,如目录页、关于、友情链接等自定义页面,需要设置此项。设置之后这个页面将被认定为非文章页,不显示面包屑和作者、时间,不显示最近更新栏,不会参与到最近更新文章的数据计算中。
# comment
false不显示评论区,这是评论插件 (opens new window) (opens new window)的一个配置
# editLink
false不显示编辑链接
# author
- author.name 作者名称
- author.link 作者链接
指定当前页面的作者信息,如没有作者链接时可以这样:author: 作者名称
# sticky (置顶)
- 类型:
number - 排序:允许有多个置顶文章,按照
1, 2, 3, ...来降低置顶文章的排列优先级
文章置顶,设置了此项将在首页详细版文章列表中处于置顶位置。
# 目录页配置
注意
目录页数据需要依赖于结构化的侧边栏数据,就是说你需要在config.js配置 sidebar: 'structuring' 或 sidebar: { mode: 'structuring', collapsable: false} 才能实现目录页数据的获取。
- 目录页(
.md文件)可以放置在二级目录、三级目录和四级目录。 - 如果你不想在侧边栏显示目录页,你可以在
一级目录中单独创建一个文件夹放置你的目录页(.md文件),并在 front matter 中设置sidebar: false。 - 如果你想让目录页和其他页面一起出现在侧边栏,你可以和其他页面共同放置在相应的文件夹。(不要设置
sidebar: false) - 参照下面的示例配置好 front matter,然后就可以在导航栏或首页添加目录页链接了。
---
pageComponent: # 使用页面组件
name: Catalogue # 组件名:Catalogue => 目录页组件
data: # 组件所需数据
path: 01.学习笔记/01.前端 # 设置为`docs/`下面的某个文件夹相对路径,如‘01.学习笔记/01.前端’ 或 ’01.学习笔记‘ (有序号的要带序号)
imgUrl: /img/web.png # 目录页内的图片
description: JavaScript、ES6、Vue框架等前端技术 # 目录描述(可加入a标签)
title: 前端 # 页面标题
date: 2020-01-12 11:51:53 # 创建日期
permalink: /note/javascript # 永久链接
sidebar: false # 不显示侧边栏
article: false # 不是文章页 (不显示面包屑栏、最近更新栏等)
comment: false # 不显示评论栏
editLink: false # 不显示编辑按钮
---
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16