我们在编写前端项目的时候,经常会遇到跨域的问题,当我们访问后端 API 的 URL 路径时,只要域名、端口或访问协议(如 HTTP 和 HTTPS)有一项不同,就会被浏览器认定为跨域。另外我们也会经常重复编写后端的域名,例如 https://example.com/api/some_end_point,https://example.com/api/other_end_point,针对这两种情况,可以直接用同一个配置来解决,即代理配置。
不管是 Vite 还是 Webpack,这些打包工具都支持设置前端代理,它们能够把对某一段 URL 的访问直接转换成另一个真实的后端 API 地址,这样前后端就视为使用了相同的域名、协议和端口,就避免了跨域的问题,还能避免繁琐的反复编写域名。
# 配置 Vite Proxy (opens new window)
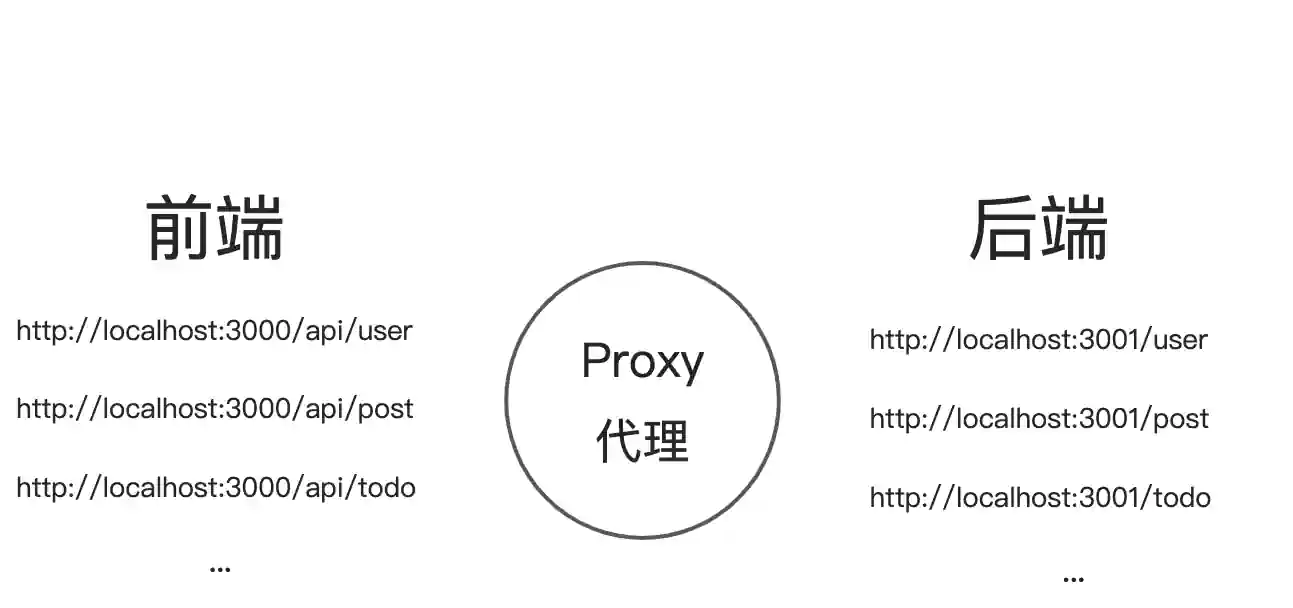
我们这里以 Vite 的配置为例,来看一下如何给 API 请求设置代理。在 Vite 编写的项目里边,有一个 vite.config.js配置文件,里边是关于 Vite 的配置项,可以在里边配置代理。假如我们前端项目路径为 http://localhost:3000,需要代理所有以 /api 开头的 API 请求,把它转发到 http://localhost:3001,并且后端的 API 路径中不带 /api前缀,需要自动去掉 /api前缀,如下图所示:

那么可以使用下面这样的配置:
// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
server: {
proxy: {
"/api": {
target: "http://localhost:3001",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
在 vite 导出的配置里边:
- 添加
server配置项。 - 在
server配置项下边添加proxy配置项,值为一个对象,属性名为要代理的 URL 路径段,值为相关的配置。 - 这里属性名设置为
/api,来配置转发前端http://localhost:3000/api开头的所有请求路径。
在 proxy 配置对象中:
target,为实际的后端 URL,它会追加到属性名配置的/api这个片段的前面,例如访问/api/some_end_point会转换为http://localhost:3001/api/some_end_point。changeOrigin,是否改写 origin,设置为 true 之后,就会把请求 API header 中的 origin,改成跟target里边的域名一样了。rewrite可以把请求的 URL 进行重写,这里因为假设后端的 API 路径不带/api段,所以我们使用rewrite去掉/api。给rewrite传递一个函数,函数的参数path是前端请求的 API 路径,后面直接使用了 replace() 方法,在里面写一个正则表达式,把/api开头的这一段替换为空。
这样 vite 的代理就配置好了。在实际前端请求的过程中,就可以直接使用 /api/some_endpoint这样的形式了:
fetch("/api/posts");
前面的 http 协议、域名和端口就都可以省略掉了,并且也没有了跨域的问题。
# 小结 (opens new window)
前端跨域问题其实是一个安全问题,就是为了防止不同域名的服务之间进行互相访问,以避免恶意程序对后端资源进行非法获取。在开发的时候,我们就可以利用代理来把请求进行代理,把域名等改成一样的,这样就避免了跨越的问题。在 Vite 中设置代理,是在 vite.config.js配置文件里,配置 server属性,并在里边配置 proxy配置项。代理可以配置多个,根据不同的 API 路径去请求不同的后端路径,本文里只配置了一个 /api作为演示。
