# 虚拟表格
使用虚拟列表功能实现一个,固定列、固定表头的表格
# 核心方案
1.虚拟列表
2.position: sticky 实现固定列和行
3.自定义 teleport 组件解决固定和滚动的冲突
# 表格组件
table.vue
点击查看
<!--
注意:页面元素复杂会产生渲染性能,开启虚拟列表会缓解渲染压力但会产生高频计算,开不开启自己根据页面场景自己权衡
主要在滚动时的卡顿特别是在单元格内容使用函数或者更复杂的渲染方式的时候。本质原因是浏览器的滚动条在滚动的时候和js执行是互斥的
可以模拟一个滚动条,然后再用js去调用滚动,这样就能保证在实际渲染前js已经执行好了,(例如:vue-virtual-scroller,better-scroll)
但是现在这个组件要实现的功能无法这样去做,因为要实现一个可固定列和头的表格,需要依赖滚动功能。
-->
<template>
<div :class="{ border: border }" class="mobileTable">
<div
v-if="_fixedHeader?.length"
class="left_fixed"
:style="{ width: fixedWidth + 'px' }"
>
<!-- 兼容安卓系统 -->
<template v-if="system.isAndroid && headerHeight">
<th
:style="[
_outCellStyle({
head,
columnIndex,
isHeader: true,
isHeaderFixed: true,
}),
]"
v-for="(head, columnIndex) in _fixedHeader"
:key="columnIndex"
:rowspan="
_thspan({
head,
columnIndex,
isHeader: true,
isHeaderFixed: true,
})[0]
"
:colspan="
_thspan({
head,
columnIndex,
isHeader: true,
isHeaderFixed: true,
})[1]
"
>
<div
class="cell"
:style="[
_cellStyle({
head,
columnIndex,
isHeader: true,
isHeaderFixed: true,
}),
]"
style="height: 100%"
>
{{ head.label }}
</div>
</th>
</template>
</div>
<div
class="table_detail"
ref="scrollContainer"
:style="{
height: _height,
}"
>
<div class="header">
<table>
<thead ref="thead">
<slot name="header">
<tr>
<template>
<th
:style="[
_outCellStyle({ head, columnIndex, isHeader: true }),
]"
v-for="(head, columnIndex) in _headers"
:key="columnIndex"
:rowspan="
_thspan({
head,
columnIndex,
isHeader: true,
isHeaderFixed: true,
})[0]
"
:colspan="
_thspan({
head,
columnIndex,
isHeader: true,
isHeaderFixed: true,
})[1]
"
>
<div
class="cell"
:style="[
_cellStyle({ head, columnIndex, isHeader: true }),
]"
>
{{ head.label }}
</div>
</th>
</template>
</tr>
</slot>
</thead>
</table>
</div>
<div
ref="phantom"
class="phantom"
:style="{ height: virtual ? listHeight + 'px' : 'auto' }"
></div>
<table v-if="scrollContainerWidth" ref="table">
<tbody ref="tbody">
<template v-if="visibleData?.length">
<tr
v-for="(row, rowIndex) in visibleData"
:id="String(row.index - 1)"
ref="items"
:key="rowIndex"
>
<template v-for="(head, columnIndex) in _headers">
<td
v-if="
_span({
row,
rowIndex,
head,
columnIndex,
}).reduce((c, n) => c + n)
"
:rowspan="
_span({
row,
rowIndex,
head,
columnIndex,
})[0]
"
:colspan="
_span({
row,
rowIndex,
head,
columnIndex,
})[1]
"
:style="[_outCellStyle({ head, row, rowIndex, columnIndex })]"
:key="columnIndex"
>
<div
class="cell"
:style="[_cellStyle({ head, row, rowIndex, columnIndex })]"
>
<renderVue
v-if="head?.render"
:scope="{ row, head, columnIndex, rowIndex }"
:render="head?.render"
/>
<template v-else>{{ row[head.prop] }}</template>
</div>
</td>
</template>
</tr>
</template>
</tbody>
<template v-if="!visibleData?.length">
<slot name="empty">
<div class="empty">
<span v-if="!loading">暂无数据</span>
</div>
</slot>
</template>
</table>
<slot name="after">
<div v-show="loading" class="loadingMore">
<loadingVue />
</div>
</slot>
<div class="footer" v-if="showFooter">
<slot name="footer"></slot>
</div>
</div>
</div>
</template>
<script>
import lodash from "lodash";
import loadingVue from "../../control/v-loading/loading.vue";
import Teleport from "../teleport.vue";
import renderVue from "../renderVue.vue";
let that;
let ticking = false;
// 1、根据预估的item高度给每个item设置top和bottom(这里的top和bottom是item距离listContainer顶部的位置)、设置列表的总高度
// 2、根据滚动容器的高度和预测高度计算出最多显示几个item
// 3、当真实的item渲染时更新每个item的top和bottom、列表的总高度
// 4、当容器滚动时,找到item.bottom<=scrollTop && item.top>scrollTop的index并设置startIndex,并更新列表的显示范围,同时更新item的top、bottom和列表的总高度
// 二分法查找 用于查找开始索引
let binarySearch = function (list, target) {
const len = list.length;
let left = 0,
right = len - 1;
let tempIndex = null;
while (left <= right) {
let midIndex = (left + right) >> 1;
let midVal = list[midIndex].bottom;
if (midVal === target) {
return midIndex;
} else if (midVal < target) {
left = midIndex + 1;
} else {
// list不一定存在与target相等的项,不断收缩右区间,寻找最匹配的项
if (tempIndex === null || tempIndex > midIndex) {
tempIndex = midIndex;
}
right--;
}
}
// 如果没有搜索到完全匹配的项 就返回最匹配的项
return tempIndex;
};
// 随机的字符串
const randomString = () => Math.random().toString(36).slice(2);
export default {
components: { renderVue, Teleport, loadingVue },
props: {
// 是否开启虚拟滚动
virtual: {
type: Boolean,
default: false,
},
// 表格高度(0表示自动高度,前提是非虚拟滚动)
height: {
type: [Number],
default: 500,
},
// 预设内容高度
defaultLineHeight: {
type: [Number],
default: 600,
},
// 列
headers: {
type: Array,
default: () => [],
},
// 数据源
tableData: {
type: Array,
default: () => [],
},
// 单元格容器样式
outCellStyle: {
type: Function,
default: () => {},
},
// 单元格样式
cellStyle: {
type: Function,
default: () => {},
},
// 是否展示表格footer
showFooter: {
type: Boolean,
default: false,
},
// 合并表头行或列
thpanMethod: {
type: Function,
default: () => [1, 1],
},
// 合并行或列
spanMethod: {
type: Function,
default: () => [1, 1],
},
// 底部加载
loading: {
type: Boolean,
default: false,
},
// 预估行高度
preItemSize: {
type: Number,
default: 25,
},
// 缓冲区数量(即每个缓冲区只缓冲 0.5 * 最大可见列表项数 个元素)
bufferPercent: {
type: Number,
default: 0.5,
},
// 默认宽度
mainWidth: {
type: Number,
default: 100,
},
// 单元格最小高度
minHeight: {
type: Number,
default: 40,
},
border: {
type: Boolean,
default: false,
},
},
data() {
return {
scrollLeft: 0,
headerHeight: undefined, // 表头高度
scrollContainerWidth: undefined, // 容器宽度
positions: [], // 缓存列表
screenHeight: 0,
listHeight: this.defaultLineHeight, // 预设内容高度
start: 0,
end: 0,
count: 0,
system: {
isAndroid: undefined,
isiOS: undefined,
},
};
},
computed: {
_height() {
if ((this.height === 0 && !this.virtual) || !this.tableData?.length) {
return "auto";
} else {
return this.height + "px";
}
},
_headers() {
return this.headers.filter((v) => v.show !== false);
},
_fixedHeader() {
return this.headers.filter((v) => v.show !== false && v.fixed);
},
_tableData() {
return this.tableData.map((v, index) => ({ ...v, index: index + 1 }));
},
fixedWidth() {
if (this.scrollLeft < 1) return 0;
const newheaders = this._headers.filter((v) => v.fixed);
const width = newheaders.reduce(
(c, n) => c + (n?.width || this.mainWidth),
0
);
return width;
},
visibleCount() {
return Math.ceil(this.screenHeight / this.preItemSize);
},
visibleData() {
return this.virtual
? this._tableData.slice(
this.start - this.aboveCount,
this.end + this.belowCount
)
: this._tableData;
},
bufferCount() {
return (this.visibleCount * this.bufferPercent) >> 0; // 向下取整
},
// 使用索引和缓冲数量的最小值 避免缓冲不存在或者过多的数据
aboveCount() {
return Math.min(this.start, this.bufferCount);
},
belowCount() {
return Math.min(this._tableData.length - this.end, this.bufferCount);
},
},
watch: {
_tableData: {
handler: function () {
if (this.virtual && this._tableData?.length) {
this.initPositions(this._tableData, this.preItemSize);
}
},
immediate: true,
deep: true,
},
},
methods: {
_outCellStyle({
head,
row,
rowIndex,
columnIndex,
isHeader = false,
isFooter = false,
isHeaderFixed = false,
}) {
const newheaders = this._headers
.slice(0, columnIndex)
.filter((v) => v.fixed);
const left = newheaders.reduce(
(c, n) => c + (n?.width || this.mainWidth),
0
);
const newOutCellStyle = this.outCellStyle({
head,
row,
rowIndex,
columnIndex,
isHeader,
isFooter,
});
let style;
if (head.fixed) {
if (isHeaderFixed) {
style = {
position: "absolute",
height: this.headerHeight + "px",
top: 0,
left: left + "px",
"z-index": 4,
...newOutCellStyle,
};
} else {
style = {
position: "sticky",
left: left + "px",
"z-index": isHeader || isFooter ? 3 : 2,
...newOutCellStyle,
};
}
} else {
style = { ...newOutCellStyle };
}
return style;
},
_cellStyle({
head,
row,
rowIndex,
columnIndex,
isHeader = false,
isFooter = false,
}) {
const calcWidth = this.border
? this.initColWidth() - 1
: this.initColWidth();
const { width, minWidth, fixed } = head;
const mainStyle = {
"min-height": this.minHeight + "px",
width: typeof width === "number" ? width + "px" : calcWidth + "px",
"box-sizing": "border-box",
padding: "10px",
};
if (minWidth && !fixed) {
mainStyle.minWidth = minWidth + "px";
}
const newCellStyle =
this.cellStyle({
head,
row,
rowIndex,
columnIndex,
isHeader,
isFooter,
}) || {};
const style = {
...mainStyle,
...newCellStyle,
};
return style;
},
_span(args) {
const spanValue = this.spanMethod(args) || [1, 1];
return spanValue;
},
_thspan(args) {
const spanValue = this.thpanMethod(args) || [1, 1];
return spanValue;
},
// 初始化列表
initPositions(tableData, itemSize) {
this.positions = tableData.map((item, index) => {
return {
index, // 列表项高度
top: index * itemSize, // 列表项高度
bottom: (index + 1) * itemSize, // 列表项高度
height: itemSize, // 列表项高度
};
});
this.listHeight = this.positions[this.positions.length - 1].bottom;
},
getStartIndex(scrollTop = 0) {
return binarySearch(this.positions, scrollTop);
},
// 渲染后更新positions
updatePositions() {
let nodes = this.$refs.items;
nodes.forEach((node) => {
// 获取 真实DOM高度
const { height } = node.getBoundingClientRect();
// 根据 元素索引 获取 缓存列表对应的列表项
const index = Number(node.id);
let oldHeight = this.positions[index].height;
// dValue:真实高度与预估高度的差值 决定该列表项是否要更新
let dValue = oldHeight - height;
// 如果有高度差 !!dValue === true
if (dValue) {
// 更新对应列表项的 bottom 和 height
this.positions[index].bottom = this.positions[index].bottom - dValue;
this.positions[index].height = height;
// 依次更新positions中后续元素的 top bottom
for (let k = index + 1; k < this.positions.length; k++) {
this.positions[k].top = this.positions[k - 1].bottom;
this.positions[k].bottom = this.positions[k].bottom - dValue;
}
}
});
},
getCurrentOffset() {
if (this.start >= 1) {
// 计算偏移量时包括上缓冲区的列表项
let size =
this.positions[this.start].top -
(this.positions[this.start - this.aboveCount]
? this.positions[this.start - this.aboveCount].top
: 0);
return this.positions[this.start - 1].bottom - size;
} else {
return 0;
}
},
// 滚动回调
scrollEvent(target) {
if (ticking) return;
ticking = true;
requestAnimationFrame(() => {
const { scrollTop, scrollLeft, clientHeight, scrollHeight } = target;
this.scrollLeft = scrollLeft;
if (this.virtual) {
this.start = this.getStartIndex(scrollTop);
this.end = this.start + this.visibleCount;
const currentOffset = this.getCurrentOffset();
this.transformBox(currentOffset);
}
if (clientHeight + scrollTop + 1 >= scrollHeight) {
this.loadMore();
}
ticking = false;
});
},
loadMore: lodash.debounce(() => {
that.$emit("loadMore");
}, 200),
transformBox(currentOffset) {
this.$refs.tbody.style.transform = `translate3d(0, ${currentOffset}px, 0)`;
},
initColWidth() {
const occupyWidth = this._headers.reduce((c, n) => {
const { width, minWidth } = n;
return c + (typeof width === "number" ? width : 0);
}, 0);
const remainWidth = this.scrollContainerWidth - 1 - occupyWidth; // -1为了确保精度,不会超出
if (remainWidth < 0) return this.mainWidth;
const noWidthHeaders = this._headers.filter(
(v) => typeof v.width !== "number"
);
const calcWidth = remainWidth / noWidthHeaders.length;
return calcWidth;
},
listenScroll() {
// 绑定滚动事件
let target = this.$refs.scrollContainer;
let scrollFn = (event) => this.scrollEvent(event.target);
target.addEventListener("scroll", scrollFn, { passive: true });
},
init() {
this.scrollContainerWidth = this.$refs.scrollContainer.offsetWidth;
this.$nextTick(() => {
this.headerHeight = this.$refs.thead.offsetHeight;
this.screenHeight = this.$el.clientHeight;
this.start = 0;
this.end = this.start + this.visibleCount;
});
},
},
created() {
const u = navigator.userAgent;
const isAndroid = u.indexOf("Android") > -1 || u.indexOf("Adr") > -1; //android终端
const isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
this.system.isAndroid = isAndroid;
this.system.isiOS = isiOS;
that = this;
},
mounted() {
this.init();
this.listenScroll();
window.addEventListener("resize", () => {
this.$nextTick(() => {
that.scrollContainerWidth = that.$refs.scrollContainer.offsetWidth;
});
});
},
updated() {
this.$nextTick(() => {
if (!this.$refs.items || !this.$refs.items.length) {
return;
}
// 根据真实元素大小,修改对应的缓存列表
if (this.virtual) {
this.updatePositions();
// 更新完缓存列表后,重新赋值偏移量
const currentOffset = this.getCurrentOffset();
this.transformBox(currentOffset);
}
});
},
};
</script>
<style scoped lang="less">
.mobileTable {
position: relative;
}
.left_fixed {
position: absolute;
height: 100%;
top: 0;
box-shadow: 5px 0 10px -5px rgba(0, 0, 0, 0.24);
z-index: 5;
}
.phantom {
position: absolute;
width: 100%;
top: 0;
left: 0;
}
.header {
width: 100%;
position: sticky;
top: 0;
z-index: 3;
}
.footer {
width: 100%;
position: sticky;
bottom: 0;
z-index: 3;
}
.empty {
z-index: 5;
height: 100px;
color: rgba(0, 0, 0, 0.5);
font-size: 24px;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.loadingMore {
position: absolute;
z-index: 5;
left: 0;
top: 50px;
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
padding-bottom: 10px;
}
.border {
border-top: 1px solid #ebeef5;
border-left: 1px solid #ebeef5;
& td,
th {
box-shadow: inset -1px 0 0 #ebeef5, /* 右侧阴影 */ inset 0 -1px 0 #ebeef5;
border: none;
}
}
table,
th,
td {
border: 1px solid #eceef6;
}
</style>
<style lang="less" scoped>
.table_detail {
position: relative;
box-sizing: border-box;
overflow: auto;
/*解决ios上滑动不流畅*/
-webkit-overflow-scrolling: touch;
/* 禁用回弹效果 */
// overscroll-behavior: none;
// width: 100%;
// &::-webkit-scrollbar {
// //隐藏滚动条
// display: none;
// }
}
table {
border-collapse: collapse;
table-layout: auto;
box-sizing: border-box;
width: 100%;
}
thead {
position: sticky;
top: 0;
z-index: 3;
}
td,
th {
box-sizing: border-box;
font-size: 24px;
text-align: center;
// z-index: 0;
}
td {
color: #333;
background-color: #ffffff;
}
th {
background: #e8f2ff;
color: rgba(0, 0, 0, 0.85);
position: sticky;
top: 0;
z-index: 3;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
# telepoart组件
telepoart.vue
点击查看
<script>
export default {
name: "Teleport",
data() {
return {
isMounted: false,
};
},
props: {
to: {
// 传送目标
type: String,
require: true,
},
},
// 挂载元素
mounted() {
this.isMounted = true;
document.querySelector(this.to).appendChild(this.$el);
},
// 组件激活时
activated() {
if (this.isMounted) return;
document.querySelector(this.to).appendChild(this.$el);
},
// 路由切换移除
deactivated() {
this.isMounted = false;
this.$el &&
this.$el.parentNode &&
this.$el.parentNode.removeChild(this.$el);
},
// render函数渲染,使用模板的方式也是可以的
render() {
return <div class="teleport">{this.$scopedSlots?.default?.()}</div>;
},
// 组件销毁时移除
destroyed() {
this.isMounted = false;
this.$el &&
this.$el.parentNode &&
this.$el.parentNode.removeChild(this.$el);
},
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
# render组件
renderVue.vue
点击查看
<script>
export default {
functional: true,
props: {
render: {
type: Function,
required: true,
},
scope: {
type: Object,
required: true,
},
},
render: (h, ctx) => {
const VNode = ctx.props.render(h, ctx.props.scope);
return VNode;
},
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# 使用
<template>
<div class="">
<MobileTable
virtual
:headers="headers"
:outCellStyle="outCellStyle"
:tableData="tableData"
:spanMethod="spanMethod"
/>
</div>
</template>
<script>
import MobileTable from "@/components/bussiness/mobileTable/index.vue";
export default {
components: { MobileTable },
data() {
return {
headers: [
{
prop: "name",
align: "center",
label: "姓名",
fixed: true,
width: 70,
render: (h, { row }) => {
return <div style="color:#3485f8">{row.name}</div>;
},
},
{
prop: "age",
align: "center",
label: "年龄",
},
{
prop: "city",
align: "center",
label: "城市",
},
{
prop: "hobby",
align: "center",
label: "爱好",
},
{
prop: "other",
align: "center",
label: "其他",
},
],
tableData: [],
};
},
computed: {},
watch: {},
methods: {
initData() {
const arr = [];
for (let i = 0; i < 100; i++) {
arr.push({
name: "张三" + i,
age: 18,
city: "杭州",
hobby: "写代码",
other:
"阿达大大大叔大婶哒哒哒哒哒四大四大四大四大asdasda阿达阿达阿达撒啊阿达大大的",
});
arr.push({
name: "李四" + i,
age: 20,
city: "上海",
hobby: "搞事情",
other: "123456",
});
}
this.tableData = arr;
},
spanMethod({ row, rowIndex, head, columnIndex }) {
if (rowIndex === 1 && columnIndex === 1) {
return [1, 2];
}
if (rowIndex === 1 && columnIndex === 2) {
return [0, 0];
}
},
outCellStyle({ row, rowIndex, head, columnIndex }) {
if (rowIndex === 1 && columnIndex === 1) {
return {
background: "#3485f8",
};
}
},
},
created() {
this.initData();
},
mounted() {},
};
</script>
<style lang="less" scoped></style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
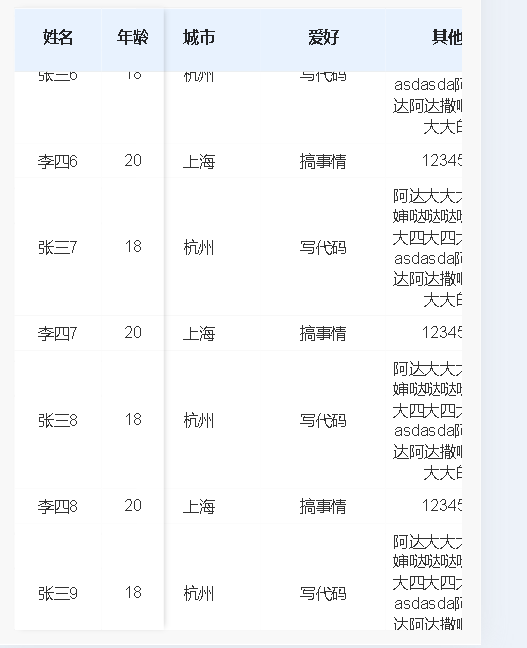
# 效果