# Watch侦听器
先看下面这段vue3代码,分别用三种方法监听数据
const user = reactive({ name: 'tom' })
// ✅ 方法一,传递响应对象
watch(user, (value) => {
console.log(value) // 监听成功,输出 { name: 'jake' }
})
// ❌ 方法二:传递响应对象下的属性
watch(user.name, (value) => {
console.log(value) // 监听失败,没输出
})
// ✅ 方法三:传递函数,函数返回响应对象属性
watch(() => user.name, (value) => {
console.log(value); // 监听成功,输出 jake
})
// 对响应对象重新赋值
user.name = 'jake'
2
3
4
5
6
7
8
9
10
11
12
13
14
15
关于上面问题,我们先做个猜想,是否因为user是一个对象而user.name是值类型导致的监听问题;那为什么经过函数包裹又可监听,里面到底经历了什么?
为了验证猜想,我们开始分析watch源码。
# 源码分析
从入口开始
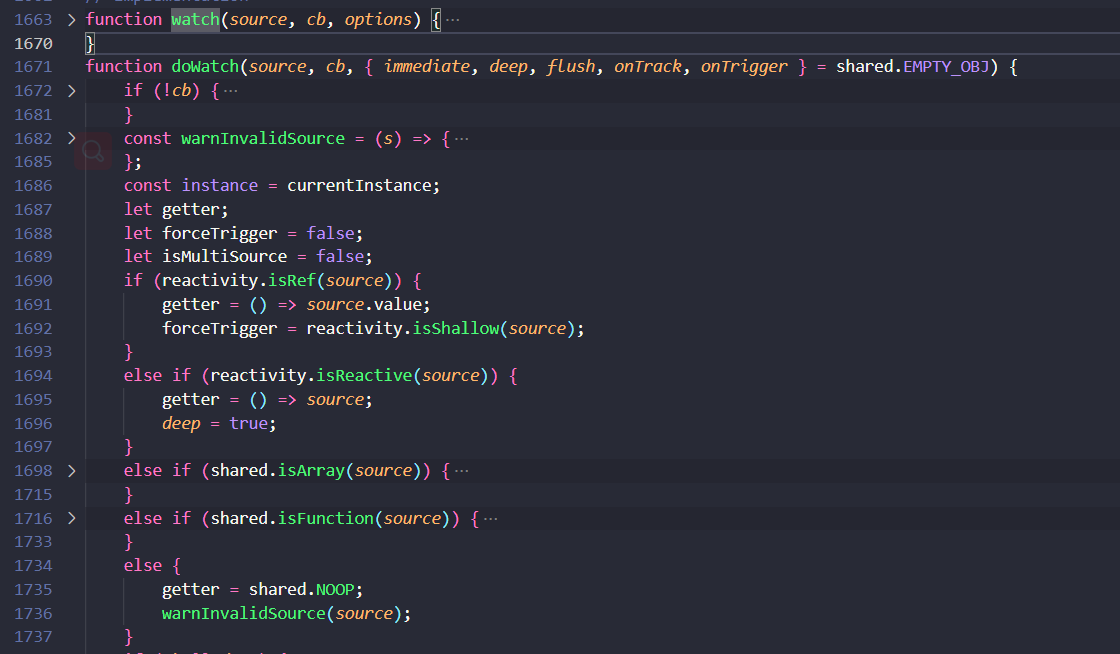
首先看 packages/runtime-core/src/apiWatch.ts 文件

// 看上面 1734-1737 行代码
// 当 sourse 传入 user.name 时,进入 else 执行, getter 设置为空函数
{
getter=shared.NOOP
warnInvalidSourse(sourse)
}
2
3
4
5
6
这里主要判断不同的传入类型生成getter函数,如果我们传入user.name就会进入else逻辑块,getter设置空函数,这好像就能解释为什么不能直接传入值类型,因为watch函数根本不处理这种类型。
进一步分析:为什么Vue要忽略这种类型
继续往后看到358行,getter最终提供给ReactiveEffect创建effect实例
const effect = new ReactiveEffect(getter, scheduler)
到这里,核心逻辑就到了effect.ts文件,要理解这个文件,就得先理解Vue3响应性原理。
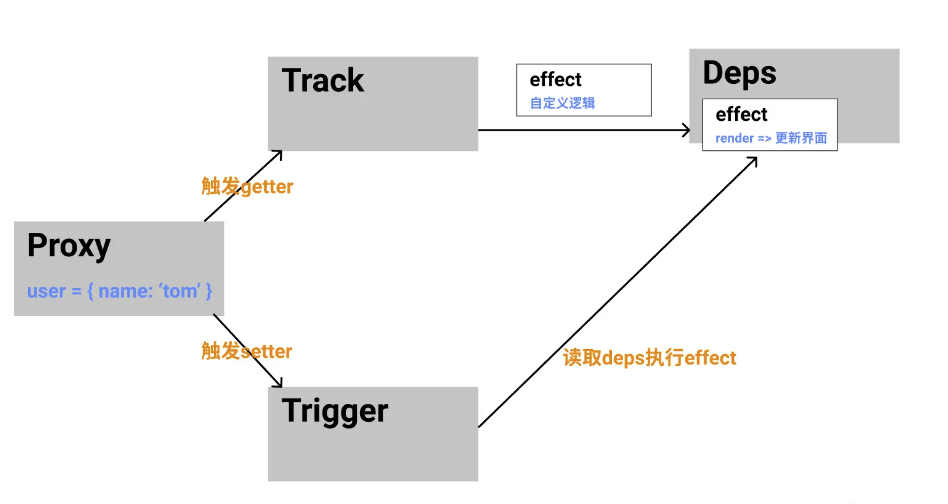
Vue3是基于Proxy实现数据响应的,proxy的getter用来触发track函数,track函数把依赖的effect加入到deps;对数据重新赋值,触发proxy的setter并触发trigger函数把依赖的队列全部执行,其中要执行的任务就是effect,例如对一个响应数据重新赋值,页面自动更新,这就是一个effect任务。

回到刚才的watch问题,直接传入user.name,那effect将变成
// watch写法
watch(user.name, cb)
// effect代码
effect(() => 'tom');
2
3
4
effect里面的是非proxy对象,就没法触发getter,也就没法收集该effect,最终导致watch失效.
那如果传入的watch是一个函数,effect里的user.name刚好触发了user这个Proxy的name属性,所以可以把effect加入依赖。
//watch写法
watch(() => user.name, cb);
// effect代码
effect(() => user.name)
2
3
4
所以关于为什么Vue要忽略值类型是因为Vue需要依赖Proxy对象实现依赖收集
# 结论
上面的内容可能比较难理解,因为他需要Vue响应原理知识才能比较好理解。
简单来说,在使用watch的时候,第一个参数可直接传递响应性对象或包含响应性对象的函数即可。
这个限制是因为Vue响应系统需要利用Proxy的getter收集依赖,如果传递非Proxy类型,导致追踪失败。
# 小型响应系统实现
// targetMap用来记录不同对象
const targetMap = new WeakMap()
let activeEffect = null
function effect(eff) {
activeEffect = eff
activeEffect()
activeEffect = null
}
// 收集依赖
function track(target, key) {
if (activeEffect) {
let depsMap = targetMap.get(target)
if (!depsMap) {
depsMap = new Map()
targetMap.set(target, depsMap)
}
let dep = depsMap.get(key)
if (!dep) {
dep = new Set()
depsMap.set(key, dep)
}
dep.add(activeEffect)
}
}
// 触发依赖
function trigger(target, key) {
let depsMap = targetMap.get(target)
if (!depsMap) return
let dep = depsMap.get(key)
if (dep) {
dep.forEach((effect) => effect())
}
}
// 定义响应数据
function reactive(target) {
const handler = {
get(target, key, receiver) {
let result = Reflect.get(target, key, receiver)
track(target, key)
return result
},
set(target, key, value, receiver) {
let oldValue = target[key]
let result = Reflect.set(target, key, value, receiver)
if (result && oldValue != value) {
trigger(target, key)
}
return result
},
}
return new Proxy(target, handler)
}
function watch(source, cb) {
effect(() => {
const res = source();
cb(res)
})
}
let product = reactive({ price: 5, quantity: 2 })
watch(() => product.price, (value) => {
console.log(value, 'product change')
})
setTimeout(() => {
product.price = 10
}, 1000);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
