# 前言
# 可视化平台的核心
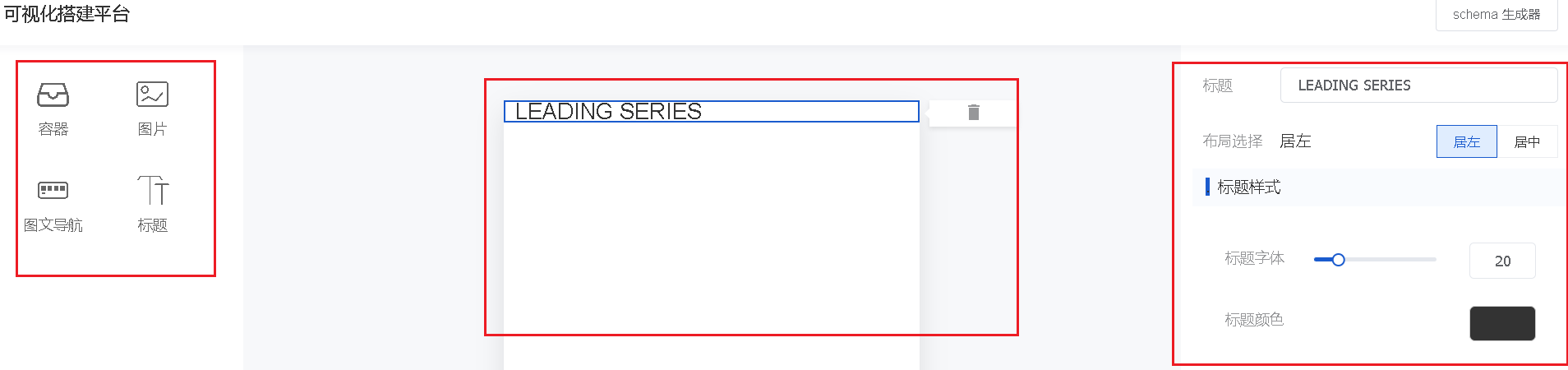
分为三个区域:
- 可拖拽组件列表
- 模拟效果的展示画布
- 组件属性的控制面板

# Schema
# 规范
问题: 应该如何去描述一个组件的信息?
一个成熟的可视化平台,经过大量的迭代,无数实用的业务组件会在其后大量的新增与迭代,那么一套标准的规范就显得很重要。
例如,通过一段 json 数据去描述组件,特别是当需要跨平台、跨技术栈时,这很重要。
因为 json 是无序的、无定性的,因此不同的平台或会有自己定义的 Schema 协议。
{
"label": "标题组件", // 组件名
"icon": "icon-title", // 组件图标
"fields": { // 组件属性
"title": { // 属性名
"label": "标题", // 属性label
"type": "string", // 属性类型
"value": "LEADING SERIES" // 属性初始值
}
}
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
上面的一段代码中的 fields.title 部分其实就是下图描述标题内容的一个 Schema 片段

# 复合组件
当一个复合组件,同时需要传入数组、对象、对象数组等复合属性时,那么又该如何定义呢?
比如下面这个导航栏组件:

对这个导航栏的描述分为三个部分:
导航栏列表(对象数组):
点击查看
"tabList": { "label": "导航栏列表", "type": "array", "child": { "label": { "label": "导航名称", "type": "string", "value": "默认导航" }, "image": { "label": "图片上传", "type": "string", "value": "https://s2.loli.net/2024/07/08/hsmbEeqQVHnGtNk.png" }, "link": { "label": "跳转链接", "type": "link", "value": "https://www.baidu.com" } }, "value": [ { "id": "01", "label": "推荐酒店", "image": "https://s2.loli.net/2024/07/08/hsmbEeqQVHnGtNk.png", "link": "" }, { "id": "02", "label": "热销抢购", "image": "https://s2.loli.net/2024/07/08/hsmbEeqQVHnGtNk.png", "link": "" } ] }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35导航栏设置
点击查看
"attr": { "label": "导航栏设置", "type": "object", "child": { "model": { "label": "模式选择", "type": "select", "value": "fixed", "data": [ { "id": "fixed", "label": "固定", "value": "fixed" }, { "id": "scroll", "label": "滑动", "value": "scroll" } ] }, "type": { "label": "显示类型", "type": "select", "value": "image-text", "data": [ { "id": "image", "label": "图片", "value": "image" } // ...省略代码 ] }, "max": { "label": "最多显示", "type": "select", "value": "4", "data": [ { "id": "1", "label": "1个", "value": "1" } // ...省略代码 ] } } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33导航栏样式
点击查看
"styles": { "label": "导航栏样式", "type": "object", "child": { "pagePadding": { "label": "页面边距", "type": "number", "value": 0 }, "comPaddingTop": { "label": "上边距", "type": "number", "value": 0 }, "comPaddingBottom": { "label": "下边距", "type": "number", "value": 0 }, "itemPadding": { "label": "单项边距", "type": "number", "value": 0 } } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
组合起来就构成了一个描述组件的 json
点击查看
{
"name": "图文导航",
"icon": "icon-daohan",
"fields": {
"tabList": {
"label": "导航栏列表",
"type": "array",
"child": {
"label": {
"label": "导航名称",
"type": "string",
"value": "默认导航"
},
"image": {
"label": "图片上传",
"type": "string",
"value": "https://s2.loli.net/2024/07/08/hsmbEeqQVHnGtNk.png"
},
"link": {
"label": "跳转链接",
"type": "link",
"value": "https://www.baidu.com"
}
},
"value": [
{
"id": "01",
"label": "推荐酒店",
"image": "https://s2.loli.net/2024/07/08/hsmbEeqQVHnGtNk.png",
"link": ""
},
{
"id": "02",
"label": "热销抢购",
"image": "https://s2.loli.net/2024/07/08/hsmbEeqQVHnGtNk.png",
"link": ""
}
]
},
"attr": {
"label": "导航栏设置",
"type": "object",
"child": {
"model": {
"label": "模式选择",
"type": "select",
"value": "fixed",
"data": [
{ "id": "fixed", "label": "固定", "value": "fixed" },
{ "id": "scroll", "label": "滑动", "value": "scroll" }
]
},
"type": {
"label": "显示类型",
"type": "select",
"value": "image-text",
"data": [
{ "id": "image", "label": "图片", "value": "image" }
// ...省略代码
]
},
"max": {
"label": "最多显示",
"type": "select",
"value": "4",
"data": [
{ "id": "1", "label": "1个", "value": "1" }
// ...省略代码
]
}
}
},
"styles": {
"label": "导航栏样式",
"type": "object",
"child": {
"pagePadding": {
"label": "页面边距",
"type": "number",
"value": 0
},
"comPaddingTop": {
"label": "上边距",
"type": "number",
"value": 0
},
"comPaddingBottom": {
"label": "下边距",
"type": "number",
"value": 0
},
"itemPadding": {
"label": "单项边距",
"type": "number",
"value": 0
}
}
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
