# 可拖拽组件列表
使用的拖拽插件 vue-draggable-plus (opens new window)
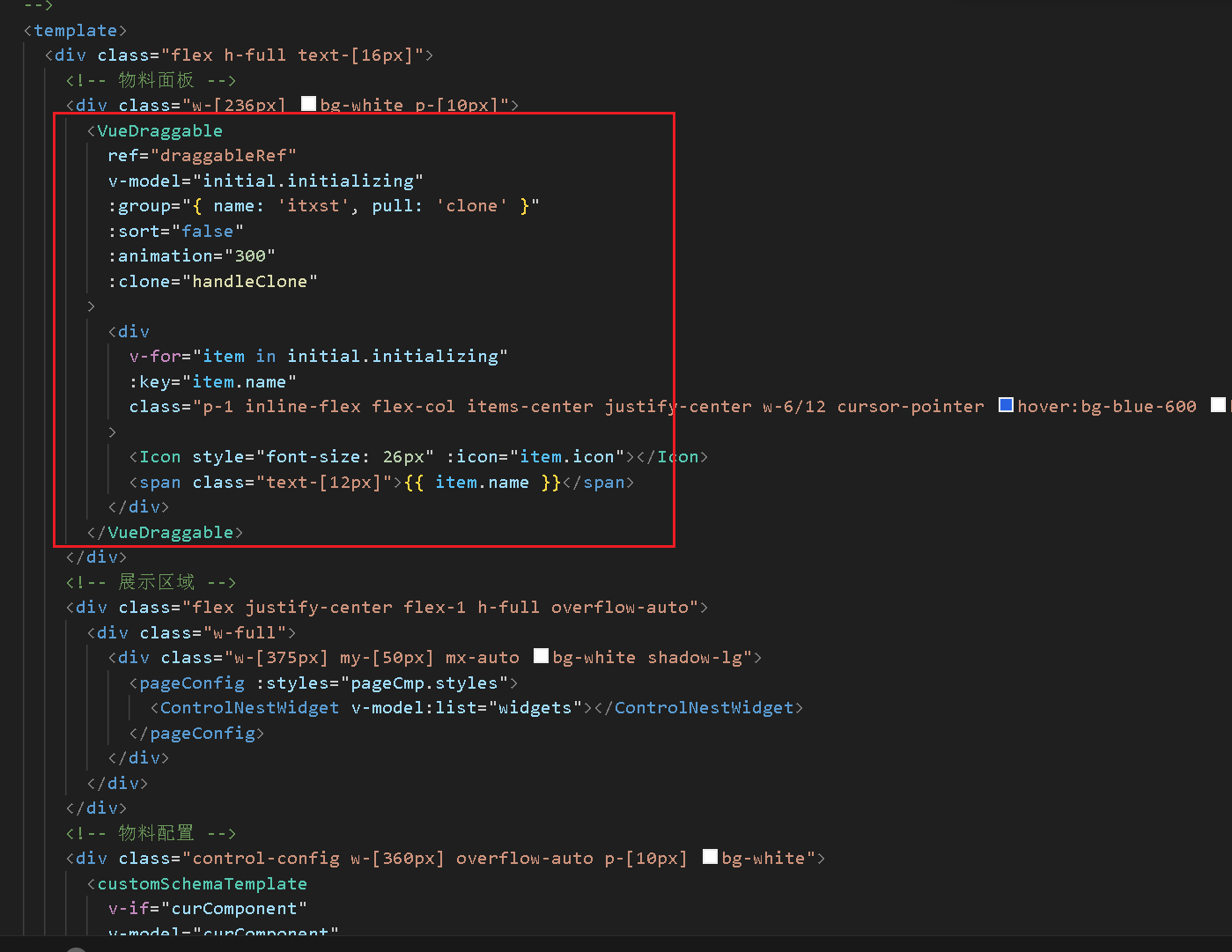
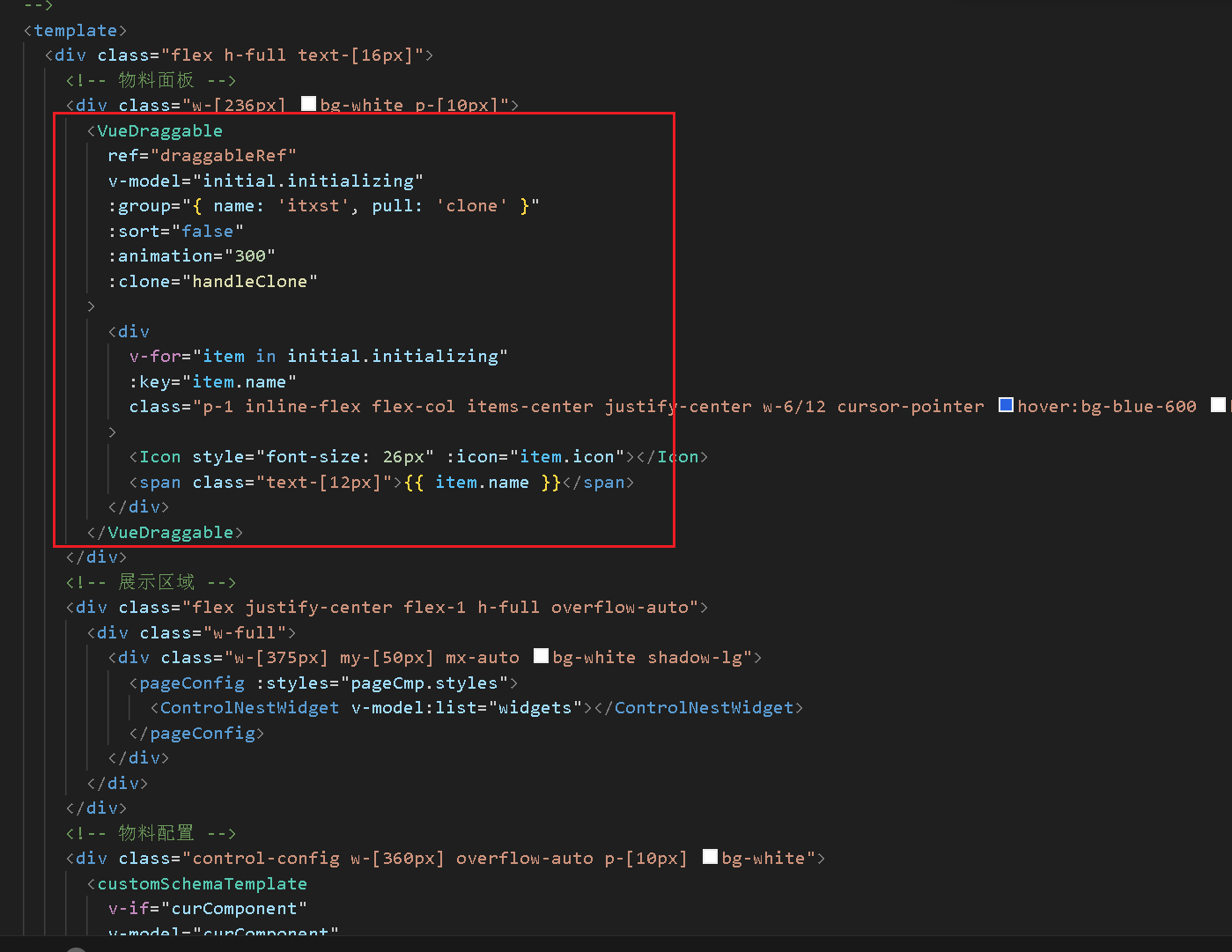
首先,为左侧的每一个物料模块添加可拖拽属性

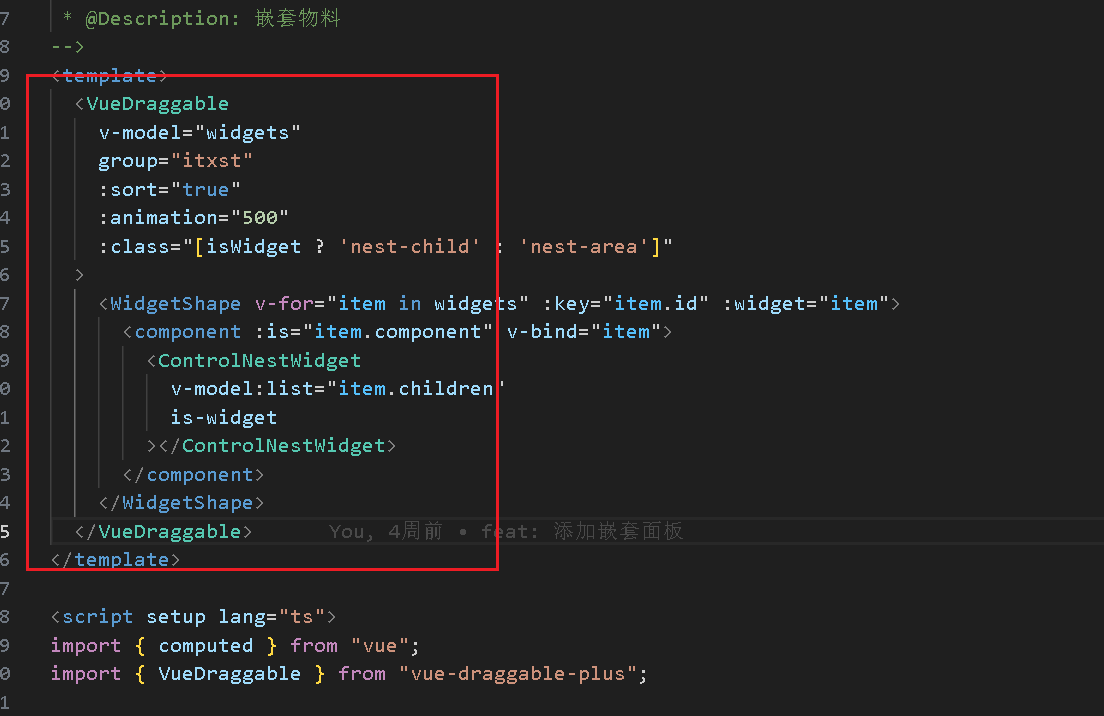
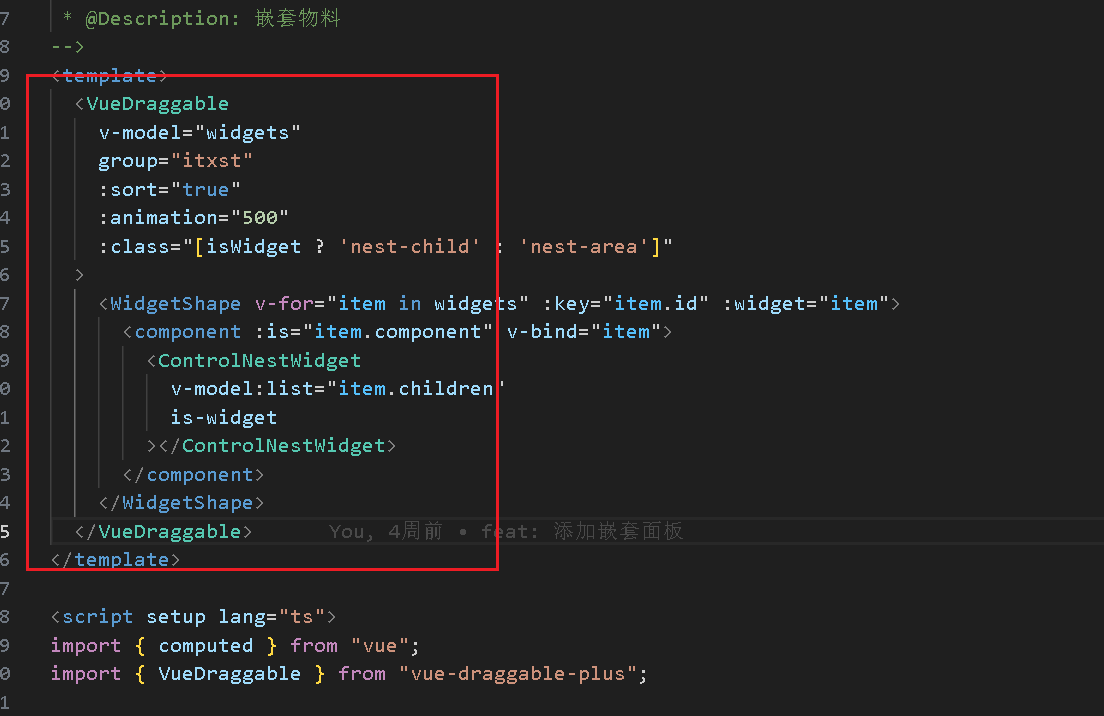
中间的展示区域也要是可拖拽模块

核心思路就是当左侧的物料组件被拖拽至中间展示区域时,添加该物料组件的配置信息,每拖拽一个就添加一个,这样就组成了一个物料数组(widgets)用于渲染中间展示区域。
下一步的操作就是,通过右侧的属性面板,更改 widgets 数组中对应的属性来实时变更中间展示区域。
 夜猫子的知识栈
夜猫子的知识栈 使用的拖拽插件 vue-draggable-plus (opens new window)
首先,为左侧的每一个物料模块添加可拖拽属性

中间的展示区域也要是可拖拽模块

核心思路就是当左侧的物料组件被拖拽至中间展示区域时,添加该物料组件的配置信息,每拖拽一个就添加一个,这样就组成了一个物料数组(widgets)用于渲染中间展示区域。
下一步的操作就是,通过右侧的属性面板,更改 widgets 数组中对应的属性来实时变更中间展示区域。